Hogyan lehet behelyezni egy google térképet honlapján
Továbbá, a beépített kártya lehet nagyon rugalmasan testre, változtassa színét, adjunk hozzá markerek, tippek, stb Általában sok lehetőséget, és ez csak a legalapvetőbb őket, szeretném elmondani, és azt mutatják példát, hogyan kell végrehajtani.
Az első tanulság kell szentelni a téma „Hogyan kell telepíteni a Google Maps az oldalamon?”
Ehhez meg kell tennünk 4 egyszerű lépésben.
1. lépés - csatlakoztassa a Google Maps API
Ugyanakkor szeretném megjegyezni, hogy még ha nem adja meg a kulcsot, és általában kihagyja ezt a lehetőséget, a kártya akkor is működik, csak a konzol jelenik meg figyelmeztetés, hogy az opció nincs megadva.
Hogyan juthat el a Google Maps API-kulcs?
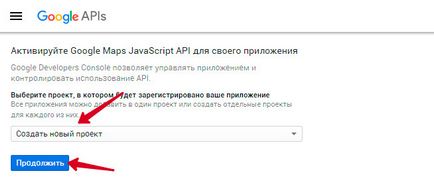
3. Válassza ki az „Új projekt létrehozása”, vagy ha már létrehozott projektek előtt, akkor válasszon ki egy meglévőt. Ezután kattintson a „Tovább” gombra.

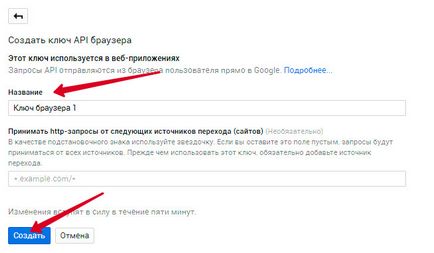
4. Adjon meg egy tetszőleges nevet a kulcsot. Adott esetben azt is megadhatja a domain az oldalon, amelyen a kulcsot fogja használni, de ez nem kötelező.
Ezután kattintson a „Create” gombra.

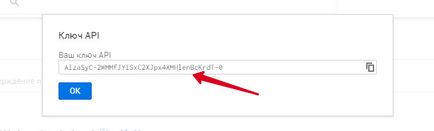
5. Ez ugyanaz a kulcs, amelyet meg kell adni, ha csatlakoztatja a Google Maps API

2. lépés - egy kártyát a weblapon
Azon a helyen, ahol a megjeleníteni kívánt térkép, beiktatunk egy címkét (használhat bármilyen blokk szintű elem), amely meghatározza egy egyedi azonosító, és az is kívánatos meghatározni az osztály.
A nevét az azonosítót és az osztály lehet önkényes, és nem feltétlenül ugyanaz, mint a mi esetünkben.
3. lépés - állítja a méret a kártya
Most adjuk hozzá a következő stíluslap szabály, melyben meghatározzák a méreteket jövőnk térképeket.
A méretek megadható bármely egység rendelkezésre áll CSS.
4. lépés - inicializálni kártya
Miután a Google Maps API (1. lépés) kapcsolat, fel kell hívnunk az inicializálási funkció kártya alább.
És végül, hogy hol a szélességi és hosszúsági koordinátákat?
2. Keresse meg a kívánt objektumot térkép
3. Kattintson a jobb egérgombbal, és válassza a „Mi van itt?”
4. A térkép ablak jelenik meg, amely akkor fejtik ki a szélességi és hosszúsági. Ezek az értékek és meg kell használni a Google Maps API