Hogyan kell leírni a funkció
Nevezett funkciók állnak rendelkezésre mindenütt hatálya
Tulajdonságok elérhető funkciók függvényében, hogy így lehet használni, mint a statikus változókat.
Az elején minden függvény létrehoz magában a változó érveket és hozzárendeli arguments.callee utalás is. Tehát arguments.callee.test - ingatlan func.test. azaz a statikus változó tesztet.
A példában lehetetlen volt, hogy ezt a megbízást:
mivel ez a művelet lenne ++ által kiváltott lokális változó tesztet. és nem az ingatlan a vizsgált objektum jellemzői.
érveket objektum is tartalmaz érveket, és lehet alakítani egy tömb (bár ez nem), ez az - alább, a részben a paramétereket.
Minden funkció, vagy inkább még minden indításkor függvény beállítja az egyedi hatályú.
Változókat lehet nyilvánítani bárhol. Var kulcsszó határozza meg a változó az aktuális hatályát. Ha elfelejti, akkor kap egy globális változót az ablak. Lehetséges váratlan keresztezi más változó ablak, a konfliktusok és a hibákat.

Ellentétben számos nyelven, a tömbök nem adja külön körét. Nem számít - definiált változó a készülék belsejében vagy azon kívül. Tehát ez a két darab teljesen egyenértékű:
Állítsa át var változó látható mindenhol a hatálya alá, még mielőtt a var nyilatkozatot. Például, hogy egy függvény, amely meg fogja változtatni a változó var, melyek alatt.
Funkciók lehet futtatni tetszőleges számú paramétert.
Ha a funkciók adott kevesebb érvek, mint ez a meghatározás, nincs tekinthető definiált.
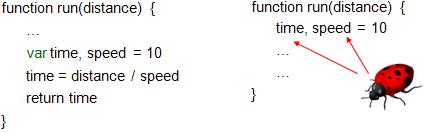
Az alábbi függvény az időszakban. meg kell legyőzni a távolságot futam egyenletes sebességgel sebességet.
Az első start funkció működik távolság = 10 érv. speed = meghatározatlan. Normális egy ilyen helyzetben, ha támogatja a funkció, egy alapértelmezett érték:
Az üzemeltető || A JavaScript nem ad vissza igaz / hamis. de maga az érték (az első, amely az igazi).
Ezért használjuk az alapértelmezett értékeket. A mi hívás sebesség számítható ki meghatározatlan || 10 = 10.
Ezért az eredmény az lesz 10/10 = 1.
A második elindítása - a szabvány.
A harmadik dob állítja számos további érveket. A funkciók nem állnak rendelkezésre dolgozni kiegészítő érveket, így azok egyszerűen figyelmen kívül hagyja.
Nos, az utóbbi esetben az érvek nem, ezért távolság = nem definiált. és elosztjuk az eredmény már definiált / 10 = NaN (nem-A-száma, hiba történt).
Közvetlenül előtte a test funkció automatikusan létrehozza érveket objektum. amely
- hívja érvek, nullától kezdve
- Length tulajdonság hossza
- A hivatkozás a funkciót is a hívott ingatlan
Az ingatlan érvek hasonlóak a tömb, mert a hossza és a numerikus indexeket. Tény, hogy érvek nem tartozik a Array és tartalmazza a módszerek, mint például a push. pop, és mások.
Ha továbbra is szeretné használni ezeket a módszereket, például, hogy a hívás egy másik funkció ugyanazokat az érveket, de más, mint az első, akkor létrehozhat egy sor érv jelen:
Hívja a funkció egy sor érv, akkor a alkalmazni:
Légzésfunkciós átadhatók érvként másik funkció.
Például térkép vesz egy függvény funk. alkalmazza azt minden elemét arr tömbben és visszaadja az eredményül kapott tömböt:
Vagy létrehozhat egy névtelen függvényt a hívást térképen:
Vannak olyan funkciók, amelynek érvek nagyban.
Hívjon opcionális paramétereket kell megtenni:
Hogy elkerüljék a felesleges null, és a kód könnyebben érthető, használható, mint valami „címszó érvek” létező Python és Ruby. Ehhez sok paraméterek csomagban egyetlen objektum:
A hívást most készül sokkal könnyebb:
Így - sokkal egyértelműbb. És ha több mint 5 paramétert, majd tegye - az egyetlen normális módja.
Ezen túlmenően, a tárgy sorrendje lehet telefonálni, sokkal kényelmesebb, mint például:
- nyomtatható változat
Üdvözlünk! Szeretnék egy kicsit, hogy dolgozzon ki egy témát:
„” „” „” „” „” „” „” „” „” „” „” „” „” „” „” „” „” „”
A példában lehetetlen volt, hogy ezt a megbízást:
var test = arguments.callee.test
teszt ++
mivel ez a művelet lenne ++ által kiváltott lokális változó teszt, és nem a vizsgált objektum tulajdonság funkciók
„” „” „” „” „” „” „” „” „” „” „” „” „” „” „” „” „” „”
Ahogy én látom, ez annak köszönhető, hogy az a tény, hogy még ha hozzárendel egy változó arguments.callee.test utalást egy tárgyat, majd tovább bármilyen tranzakció vele, például ++ teszt, ez a teszt lesz a változó értékét, hogy egy egyszerű szám (ebben az esetében), és nem a tárgy-mint örökös. Módosíthatja, ha rossz :)
egyszerű típusok a következő szabály:
de emellett az egyszerű típusok objektumok és tömbök - számukra mások jogait:
Ez azért van, mert az objektumok és tömbök átadása hivatkozás helyett az érték
Ennek megfelelően, ha az Ön esetében szükséges megtenni: