Windows 7 kérdések és válaszok - a fejlesztési modulokat a Windows 7 oldalsáv
Alapértelmezés szerint a Windows 7 tartalmazza a kínálat szerkentyű, hogy nyomon tudja követni a részvény ára, megjeleníti hírek, időjárás, és egyéb apróságok. Azonban a legérdekesebb, hogy a felhasználó lesz azokat az alkalmazásokat, amelyek nagyon speciális információt az őt érdeklő és miután kényelmesen lehessen vele (vállalati vagy egyéni webes szolgáltatások).
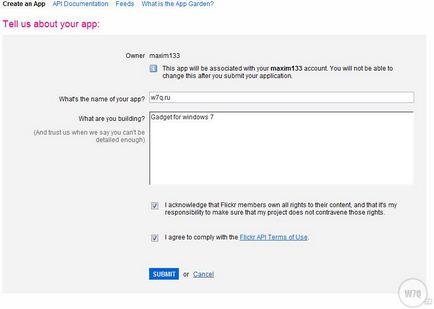
Gadget dolgozni, akkor regisztrálnia kell, és kap egy API kulcsot a Flickr. Ezt a kulcsot kell beírni a harmadik sorban a kiindulási ShowMeLife.js kódot.


Mielőtt elkezdjük írni kódot magad, vessünk egy pillantást a világon a szerkentyű fejlődés.
Azonnal meg kell határozni, hogy három különböző típusú modulokat (ami egyfajta zavartság): Windows Live kütyü, oldalsáv minialkalmazások Vista / 7 és a Windows SideShow modulokat. Ebben a cikkben, úgy csak a modulokat az oldalsávon. Sajnos, az API a három platformon ma nem kompatibilis, bár a Microsoft azt mondja, hogy dolgozik rajta. Abban az időben az írás, a cross-platform modulhoz bizonyos kompromisszumok és a gondos tervezés. Nézzük röviden megnézi az elején mindhárom platformon.
Gadgets oldalsáv
Windows 7 jön a csomagban egy bizonyos sor szerkentyű, hogy könnyen bővíthető a segítségével a Windows Live Gallery vagy a vonatkozó részt ezen az oldalon. Sidebar helyileg fut a gépen, számos előnyt kínál a web társaik. Például ezek a modulok is kap hozzáférést néhány helyi számítógép erőforrásait.
Windows Live Gadgets
Windows Live Gadgets futni egy külön