Tudd Intuíció előadás, amit tehetünk a javascript
Let'll haladni - ez az előadás a következőképpen épül fel:

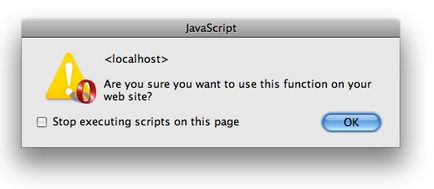
Ez vezetett elsősorban tesztelni forgatókönyveket. amely nem teszi lehetővé a felhasználó számára, hogy küldje el az űrlapot szerver hiba, és az egyszerű átalakítók és számológépek. Ezen felül, akkor is létrehozhat teljesen haszontalan dolgokat, például figyelmezteti a felhasználót, hogy adja meg a nevét, hogy közvetlenül azután, hogy vigyük.
Bevezetés a DOM scripting
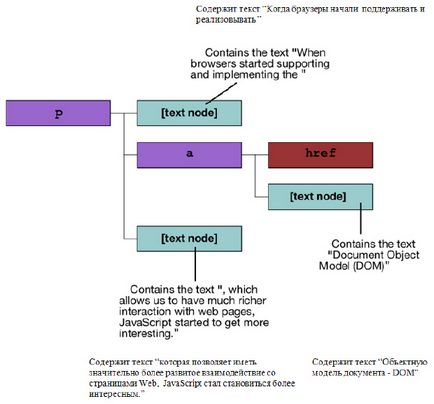
Ez a bekezdés is képviselteti vizuálisan használatával fadiagram 2.2 ábrán.

Be lehet mondani, hogy az emberi nyelv DOM magyarázza a fajta értékeit és hierarchiája a teljes dokumentumot - abban a pillanatban semmi még tudni, hogy nem szükséges. DOM lesz szó részletesebben „Mozgás a DOM”. Általános ismerik a DOM. ezt a folyamatot.
DOM- lehet:
- Jut bármely elemének a dokumentumot, és módosítsa a megjelenését, tartalmát és tulajdonságait.
- Új termékek és tartalmak, és helyezze őket a dokumentumot, ha és amikor szükség van rájuk.
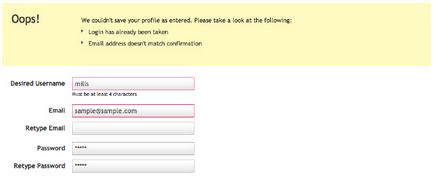
Ez azt jelenti, hogy már nem kívánja használni ablakok, keretek, formák, és a szörnyű figyelmeztető üzeneteket. és lehet továbbítani, hogy a felhasználó, válaszul a dokumentum formájában jól berendezett, amint azt a 2.3 ábra.

nagyobb kép
Ábra. 2.3. A DOM, akkor létrehozhat pontosabb és kevésbé bosszantó hiba üzenet.
Együtt az esemény feldolgozása egyre hatalmas arzenálja létrehozására interaktív és vonzó felület.
feldolgozás során kód válaszol események fordulnak elő a böngészőben. Ezek lehetnek eseményeket, melyek automatikusan - mint például a végén az oldal betöltését -, de az idő nagy részében a reakció arra vonatkozik, ami a felhasználó csinál a böngészőben.
következtetés
Kris Haylman Web-fejlesztő dolgozik tíz éve, mivel a leadott rádiós újságíró. Ő dolgozik a Yahoo! az Egyesült Királyságban, oktató és vezető fejlesztő, és felügyeli minőségét a kódot a külső képviselete Európában és Ázsiában.