Photoshop bemutató kép a szövegben, élő virág a hálózat tervezése ~
Hogyan írjunk egy szöveget, amely a képet ez? Most azt fogja mondani, részletesen erről, az Adobe Photoshop szoftvert.
1. Nyissuk meg a képet, amire szükség van

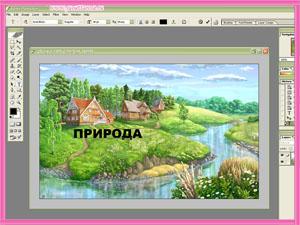
2. írása a szöveget. Én a betűtípus Arial Black. betűszín nem fontos.

3. Változtassuk meg a betűméretet a szó volt található az egész kép. Én a Szerkesztés >>> Free Transform, hogy nyúlik a szöveget.

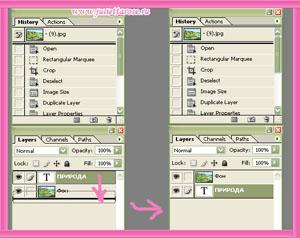
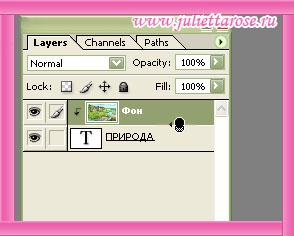
4. Most kell tenni a szöveget rétegenként a képet. Erre a célra a panel Rétegek mozgassa a réteget.

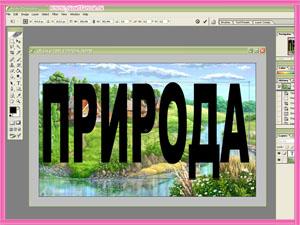
5. Most kell tennünk vágómaszkot látni a szövegben. Ennek lényege abban rejlik, hogy az az összes részletet, amelyek túlmutatnak a szöveget.
Ehhez lenyomva tartja az Alt billentyűt, és mozgassa az egeret az ábrán látható, nos, kattintson az egérrel. Ha rákattint újra, a maszk eltűnik.

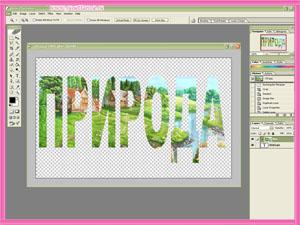
Ez az, amit meg kell tenni, hogy:

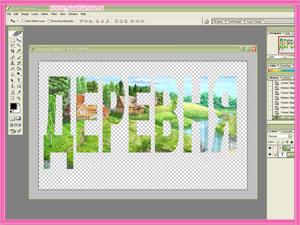
Által írt szöveget, akkor kérdezz, hogy változtatni kell a másik. Továbbá, a feliratot lehet mozgatni, hogy állítsa a képek megjelenését.

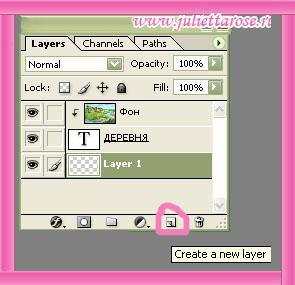
6. Most is hozzá egy fehér háttér előtt. Ehhez hozzon létre egy új réteget. Tartsa lenyomva az Alt hozzon létre egy új réteget a Rétegek panelen.

Nyomja meg a „D”, hogy a fehér háttér színét, majd a Ctrl + Backspace
7. Most fogunk hozzá egy árnyékot felirattal gyönyörű volt. Réteg >>> Layer Style >>> Árnyék

