Szia, kedves olvasók a blog. Ebben a cikkben fogjuk kezdeni tanulni az alapokat a HTML.
Valószínűleg már tudja, hogy a fő nyelv az Internet-egy Hypertext Markup Language HTML (Hypertext Markup Language). Ebben a cikkben fogjuk megtanulni az alapvető fogalmak HTML és megtanulják, hogyan kell egyszerű WEB-oldalakat.
HTML nyelv és címkék
Ismerje meg, hogyan hozhat létre professzionális weboldalak a HTML5 és CSS3
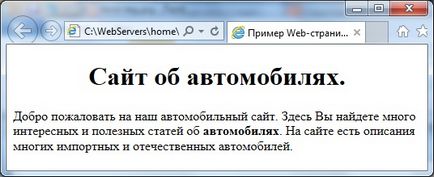
Egy példa a web-oldal Az oldal autókról szól.
Üdvözöljük autó helyszínen. Itt találsz egy csomó érdekes és hasznos cikkeket járművek. Az oldalon van leírások, sok import és a hazai járművek.
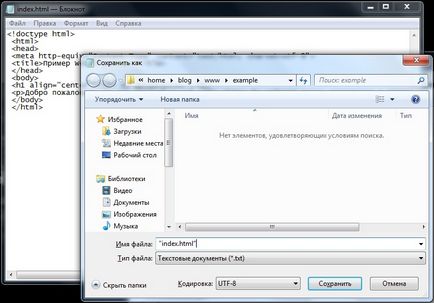
Ezután menteni a web-oldal nevű fájlt index.html. Ebben az esetben, mentse a fájlt, akkor meg kell adnia az UTF-8 kódolást párbeszédablak, és csatolja a fájl nevét idézőjelbe, mert a Notepad hozzá a fájl kiterjesztését txt, és a fájl lesz index.htm.txt neve:
Most meg kell nyitni egy fájlt a böngésző és nézze meg az eredményt. Használhatja a mellékelt Windows-böngésző a Microsoft Internet Explorer, vagy bármely más, a számítógépre telepített böngésző duplán kattintva az egérrel a index.html fájlt, vagy húzza a fájlt a böngésző ikon. Mi nyitott és ehhez hasonlót eredmény:
Így hoztunk létre egy web-oldal a Jegyzettömb, bár egy kicsit jellegtelen, de miután egy nagy headline és szövegbekezdést hogy automatikusan törik vonalak, és tartalmaz egy töredék félkövér.
Mi az a címke?
Ismerje meg, hogyan hozhat létre professzionális weboldalak a HTML5 és CSS3
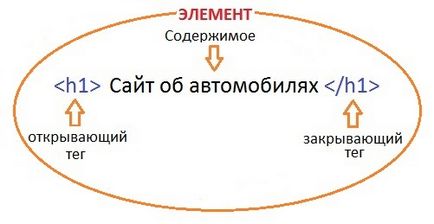
Tag HTML - ez gyakori szavakat és karaktereket, hegyes zárójelek közé, mint például a zárás, és a szöveg között az úgynevezett tartalmát a tag. Tag is nevezik páros címkék. Induláskor tag plusz tartalmát, plusz a záró címke elem html formátumú dokumentumot. Vannak még elemei álló egyetlen nyitó címke:
Tehát tag pár
elem meghatároz egy első réteg fejrészét. Jelenleg összesen hat szintjét fejezetek, az elemek - .
Az elemek blokk szintű és az alsó (szöveg). Blokk elemek hajtjuk strukturális oldalformázást. Blokk szintű elemek mindig megjelenik az oldalon egy új vonalat és behúzva a szomszédos elemekkel. A kisbetűs elemeket végre közvetlen formázás vagy logikai formázás a szöveget. elem
egy blokk elem.
Ezután jön a tag pár
. amely létrehoz egy bekezdést HTML-oldal. Az üzenet tartalma a címke szövege lesz ezt a bekezdést. elem
továbbá egy blokk elem, és ahogy mi látjuk egy új vonalat és a fejléc
és bekezdés behúzás ott.
Belül egy paragrafus találkozik egy férfival . amely megjeleníti annak tartalmát merész. A címke betenni a tartalom címke . Ez azt jelenti, hogy a címke tartalmát Ez fog megjelenni részeként egy bekezdés. Ezek egymásba nevezett címkékkel gyermek. valamint a címkék beágyazott más címkékkel, amelyek úgynevezett szülő. Így a címke Ez egy leányvállalata, és a címke - szülő. Ez fészkelő a címkék találhatók a HTML minden alkalommal.
Ha csatolja a kulcsszó követnie kell egy szabály, a sorrendben a záró tagek kell fordított sorrendben következő nyitó címke. Ie címkék és azok tartalmát teljes mértékben fel kell befektetni más címkéket. Ha megszegik ezt a szabályt, akkor a WEB-oldal jelenhet meg rossz.
By the way, az elem kisbetűs tagja. És mivel nem látunk sortörés vagy bemélyedés megjelenítésekor ez az elem nem hajtjuk végre. És ez nagyon fontos megemlíteni, a szabályok szerint a nyelv html inline elemek nem helyezhetők el a címkéket.
Lehet, hogy észrevette, hogy a nyitó címke
de a név még mindig tartalmaz némi szöveget: align = „center”. Ez attribútum. amely meghatározza a paramétereit. Minden attribútum rendelkezik névvel, majd a = jel, majd annak értéke idézőjelbe:

A mi konkrét esetben igazítsa a tag attribútum
igazítja a szöveget. Mivel az érték a központ jelzi a böngésző, hogy a tartalom címke Meg kell igazítani a központban.
Az attribútumok kötelező vagy választható. Kötelező attribútumok tartalmaznia kell a címke kötelező. Az opcionális attribútumokat lehet hagyni, ha az alapértelmezett.
A szerkezet a WEB - lapok. Alap html tag.
Ismerje meg, hogyan hozhat létre professzionális weboldalak a HTML5 és CSS3
Ahhoz, hogy helyesen megjeleníteni az oldalt a böngészőben, egy html-kódot, biztos, hogy a következő pár címkék: ,
és .
Először a HTML-kódot kell csatolni a címkék és . Azt mondják, a böngésző, hogy az oldal tartalmaz html-kódot.
Ezen túlmenően, a kód oldalakon kell lennie szakaszfejléc és a test a dokumentumot. Fejléc szakaszban, vagy is nevezik egy sapkát, egy címke pár
és annak tartalmát. Ebben a részben a tájékoztatást, hogy az oldal paramétereit, amelyek nem jelennek meg a képernyőn, és csak a kívánt böngészőt. Példánkban a fejlécben:
Egy példa a web-oldal
A dokumentum törzse szabadul címkék használatával
és . Ez viszont a teljes tartalmát az oldal, akkor jelenik meg a böngészőben.
Összefoglalva, minden html-oldalon a következők:
. információ alapján.
. tartalmát a WEB-oldal.
Metaadatok html oldal
Szolgáltatási információt, amely található az oldal fejléc és meghatározza annak paramétereit, az úgynevezett metaadatokat. HTML-címkék, amelyek meghatározzák a metaadatok, az úgynevezett metatags. A mi kis oldalon a következő sornyi kódot metaadatok:
Először is, ez a címke
, amely meghatározza a nevét a WEB-oldal. Ez a név jelenik meg a címsorban WEB-böngésző. Továbbá tartalom címke <title> által használt keresőmotorok, hogy egy hivatkozás a dokumentumot a keresési eredmények kulcsszavak. Így próbálja feltenni érdekes kiemelt kulcsszavakat tartalmazó minél több látogatót.</p>
<p>a következő meta tag <meta> Azt mondja a böngésző kódoló a dokumentumnak. Ebben az esetben, felállítottuk a web-oldal utf-8 kódolást. Kódolási információt adtunk a böngésző használatával tartalom címkejellemzőn <meta>. Fontos, hogy a kódolást, hogy a böngésző helyesen jeleníti meg a tartalmát, a honlapon. Ha azt észleli, a címke <meta> Nem kell egy záró tag. Ez az úgynevezett egyetlen tag vagy elem, mely egyetlen nyitó címke. Általában a címke <meta> Beállíthatjuk több paramétert számára egyaránt fontos a böngésző és a keresők.</p>
<h2>Adjon meg egy HTML dokumentum (doctype)</h2>
<p>Továbbra is úgy az egyik első tag WEB-oldal, amely található az elején egy html-kód: <!doctype html>. Ez a címke megadja a HTML változata a nyelvet, amelyen az írott oldalt, és annak változata. Meg kell érteni a böngésző szerint mi szabvány megjeleníteni a weblapot. meta címke <doctype> Van többféle. és különböznek attól függően, hogy a változat a nyelvet, amelyen íródott html-kódot. Tehát, a tag <!doctype html> Ez jelzi a nyelvi változata HTML5.</p>
<p>Tehát összefoglalva:</p>
<p>2. HTML - a nyelvet. amely létrehozásához használt web-oldalakat. HTML - rövidítése Hypertext Markup Language (Hypertext Markup Language).</p>
<p>3. WEB-oldalak alkotják html-címkék és azok tartalmát. Címkék karakterekből állnak <,> és elemzi bennük. Címkeneveket felírható tőke (nagy) és a kisbetűs (kicsi) betűkkel. karakterek között <,>, / Nevek és a címkéket, valamint a tag nevét nem engedélyezettek üres és sortöréseket. Címkék párosítjuk és egységes. és címkék ágyazhatók egymásba.</p>
<p>4. A nyitó tag + + tartalom záró címke űrlapelem. Vannak elemek, amelyek egy nyitó címke. A HTML-ben vannak blokk szintű elemek és a kisbetűs. Blokk elemek mindig megjelenik egy új sor, és behúzva a felső és alsó szomszédos elemekkel. A kisbetűs elemeket végre egy logikus formázás szöveget.</p>
<p>5. Nyissa HTML-címkék tartalmazhatnak attribútumokat. amelyek között vannak elhelyezve a tag nevét és a szimbólum> és szóközzel elválasztva a nevét a címkét. Ha a címke attribútumok száma, ezek egy szóközzel elválasztva. Attribútumokat kötelező vagy választható.</p>
<p>6. Bármely weboldal tartalmaznia kell két részből áll: egy szakasz címet <head> és a test rész <body>. Ezek a szakaszok belül kell lennie a tag <html>. Ezek az alapvető címkék html, ami nélkül nem költség, senki html oldalt.</p>
<p>7. elején HTML-kód menni meta tag <doctype>. meghatározva a nyelvet.</p>
<p>Ezzel befejeződött ismeri a HTML alapjait. Ahhoz, hogy megtanulják, hogyan kell használni a HTML nyelvet, a gyakorlatban is meg kell vizsgálni az adott tag, azok jellemzőit és tulajdonságait. Ahhoz, hogy hozzon létre egy egyszerű weboldal a következő kérdéseket kell megvizsgálni:</p>
<p>Ezen én mindent. Találkozunk a következő hozzászólásokat!</p>
</div>
<div class="extra">
<div class="info"><a href="/articles/deli-ocean.html">előző</a> ◈ <a href="/articles/nem-tudok-elni-nelkuled.html">a következő</a></div>
<div class="clear"></div>
</div>
</article>
</div>
</div>
</div>
</div>
<div id="sidebar" class="col-1-3">
<div class="wrap-col">
<div class="box">
<div class="heading"><h4 class="title">Menu</h4></div>
<div class="content">
<a href="/tags/a.html" class="tag-links" title="313" style="font-size: 18pt;">a</a>
<a href="/tags/a-kornyezet.html" class="tag-links" title="164" style="font-size: 13pt;">a környezet</a>
<a href="/tags/absztrakt.html" class="tag-links" title="148" style="font-size: 13pt;">absztrakt</a>
<a href="/tags/arc.html" class="tag-links" title="119" style="font-size: 12pt;">arc</a>
<a href="/tags/auto.html" class="tag-links" title="121" style="font-size: 12pt;">autó</a>
<a href="/tags/azok.html" class="tag-links" title="109" style="font-size: 12pt;">azok</a>
<a href="/tags/csirke.html" class="tag-links" title="126" style="font-size: 12pt;">csirke</a>
<a href="/tags/dieta.html" class="tag-links" title="93" style="font-size: 11pt;">diéta</a>
<a href="/tags/eskuvo.html" class="tag-links" title="236" style="font-size: 16pt;">esküvő</a>
<a href="/tags/festek.html" class="tag-links" title="140" style="font-size: 13pt;">festék</a>
<a href="/tags/foto.html" class="tag-links" title="273" style="font-size: 17pt;">fotó</a>
<a href="/tags/fotok.html" class="tag-links" title="127" style="font-size: 12pt;">fotók</a>
<a href="/tags/ferfi.html" class="tag-links" title="107" style="font-size: 11pt;">férfi</a>
<a href="/tags/gyermek.html" class="tag-links" title="181" style="font-size: 14pt;">gyermek</a>
<a href="/tags/haj.html" class="tag-links" title="183" style="font-size: 14pt;">haj</a>
<a href="/tags/hogy.html" class="tag-links" title="166" style="font-size: 13pt;">hogy</a>
<a href="/tags/haz.html" class="tag-links" title="100" style="font-size: 11pt;">ház</a>
<a href="/tags/ingyen.html" class="tag-links" title="125" style="font-size: 12pt;">ingyen</a>
<a href="/tags/ingyenes.html" class="tag-links" title="92" style="font-size: 11pt;">ingyenes</a>
<a href="/tags/internet.html" class="tag-links" title="109" style="font-size: 12pt;">internet</a>
<a href="/tags/jobb.html" class="tag-links" title="106" style="font-size: 11pt;">jobb</a>
<a href="/tags/kezek.html" class="tag-links" title="222" style="font-size: 15pt;">kezek</a>
<a href="/tags/kezeles.html" class="tag-links" title="140" style="font-size: 13pt;">kezelés</a>
<a href="/tags/kutya.html" class="tag-links" title="97" style="font-size: 11pt;">kutya</a>
<a href="/tags/kez.html" class="tag-links" title="312" style="font-size: 18pt;">kéz</a>
<a href="/tags/kezikonyvek.html" class="tag-links" title="95" style="font-size: 11pt;">kézikönyvek</a>
<a href="/tags/kornyezet.html" class="tag-links" title="96" style="font-size: 11pt;">környezet</a>
<a href="/tags/macska.html" class="tag-links" title="126" style="font-size: 12pt;">macska</a>
<a href="/tags/macskak.html" class="tag-links" title="113" style="font-size: 12pt;">macskák</a>
<a href="/tags/miert.html" class="tag-links" title="129" style="font-size: 12pt;">miért</a>
<a href="/tags/munka.html" class="tag-links" title="104" style="font-size: 11pt;">munka</a>
<a href="/tags/otthon.html" class="tag-links" title="491" style="font-size: 24pt;">otthon</a>
<a href="/tags/paradicsom.html" class="tag-links" title="90" style="font-size: 11pt;">paradicsom</a>
<a href="/tags/recept.html" class="tag-links" title="133" style="font-size: 12pt;">recept</a>
<a href="/tags/receptek.html" class="tag-links" title="218" style="font-size: 15pt;">receptek</a>
<a href="/tags/shkolopediya-eloadas.html" class="tag-links" title="140" style="font-size: 13pt;">shkolopediya előadás</a>
<a href="/tags/studopediya.html" class="tag-links" title="145" style="font-size: 13pt;">studopediya</a>
<a href="/tags/szakacs.html" class="tag-links" title="105" style="font-size: 11pt;">szakács</a>
<a href="/tags/szerelem.html" class="tag-links" title="96" style="font-size: 11pt;">szerelem</a>
<a href="/tags/szamltogep.html" class="tag-links" title="93" style="font-size: 11pt;">számítógép</a>
<a href="/tags/terhesseg.html" class="tag-links" title="128" style="font-size: 12pt;">terhesség</a>
<a href="/tags/otletek.html" class="tag-links" title="117" style="font-size: 12pt;">ötletek</a>
<a href="/tags/utmutato.html" class="tag-links" title="178" style="font-size: 14pt;">útmutató</a>
<a href="/tags/o.html" class="tag-links" title="134" style="font-size: 12pt;">ő</a>
</div>
</div>
<div class="box">
<div class="content">
<div class="box">
<div class="content">
</div>
</div> </div>
</div>
<div class="box">
<div class="heading"><h4 class="title">Cikk címkék</h4></div>
<div class="content">
<a href="/tags/html-nyelv-html.html">HTML nyelv html</a>, <a href="/tags/az-alapveto-html-tag.html">az alapvető html tag</a>, <a href="/tags/html-kod.html">html-kód</a>, <a href="/tags/html-oldal.html">html oldal</a>, <a href="/tags/html-oldalak.html">HTML oldalak</a>, <a href="/tags/html-nyelv-alapjai.html">html nyelv alapjai</a>, <a href="/tags/a-nyelv.html">a nyelv</a>, <a href="/tags/kulcsclmket.html">kulcscímkét</a>, <a href="/tags/megtanuljak.html">megtanulják</a>, <a href="/tags/hogyan-kell-letrehozni-egy-profi.html">hogyan kell létrehozni egy profi</a>, <a href="/tags/hogyan-kell-letrehozni-professzionalis-weboldalak.html">hogyan kell létrehozni professzionális weboldalak</a>
</div>
</div>
</div>
</div>
</div>
</div>
</section>
<footer>
<div class="wrap-footer pominodiko">
<div class="row">
<div class="col-1-1">
<div class="wrap-col">
<div class="box">
<div class="content">
</div>
</div>
</div>
</div>
</div>
</div>
<div class="copyright">
<p>Copyright © 2025</p>
<script>
new Image().src = "https://counter.yadro.ru/hit;blogotirni?r"+
escape(document.referrer)+((typeof(screen)=="undefined")?"":
";s"+screen.width+"*"+screen.height+"*"+(screen.colorDepth?
screen.colorDepth:screen.pixelDepth))+";u"+escape(document.URL)+
";h"+escape(document.title.substring(0,150))+
";"+Math.random();</script>
</div>
</footer></div>
</body>
</html>