Minden, amit tudni kell Intelligens objektumok Photoshop
Így ezeket a tartályokat tárolja az összes változtatást, és készen áll, hogy bármikor vissza mindent az eredeti állapotába minőségromlás nélkül. Ez nagyon fontos, amikor a felhasználó például foglalkozik létrehozása kollázs. Ebben a fajta munka szeretne használni egy csomó eredeti képeket, amelyek folyamatosan meg kell változtatni a méretét és alkalmazni a különböző hatások és szűrők.
Itt egyszer láthatjuk a nyilvánvaló hátránya - ilyen tartályok növekedni fog a súlya, ami befolyásolja a végső fájl méretét.

1. méretének változtatása anélkül minőséget
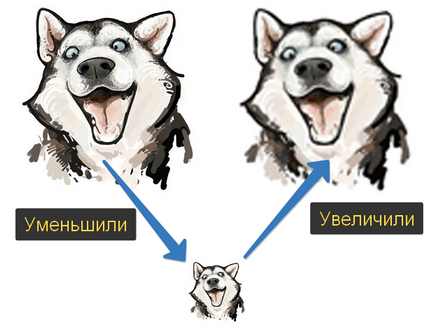
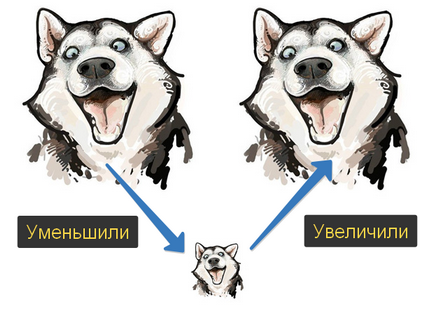
A fenti példában bontott gyakran használt ingatlan összefüggő változás képméret minőségromlás nélkül. Lássuk, hogy néz ki a példa. Egy standard művelete során bármely felhasználó Photoshop: csökkenti a kép, majd próbálja visszaadni növelni.
Kérjük, végezze el ezt a műveletet, egy réteg hétköznapi kép:

Mint látható, miután egy kísérlet arra, hogy visszatérjen a kép eredeti méretét, erősen leromlott (életlen). Ez történt annak a ténynek köszönhető, hogy a csökkenés, photoshop elveszett pixelek, amelyek nem szükségesek a redukált formában. És amikor nyúlt vissza, akkor a Photoshop nem tudja felhívni magamra hiányzik, így csak húzódik, ami maradt, és hogy volt egy elmosódott hatást.

2. Intelligens szűrők
Ismét fordulunk összehasonlításokat, az egyértelműség kedvéért. Amikor szűrőket alkalmazni, a réteget visszavonhatatlanul megváltoztak. Például, az általunk használt Gauss Blur - kép elmosódott és ez a lényeg. Ha nem történik valami, csak akkor tudjuk visszavonni a rossz hatást gyakorol a History palettán. És amikor rájöttünk, hogy hibát követ túl későn, amikor már egy csomó más dolog, hogy adjunk a kép? Hogyan oldja meg a szűrőt? - Semmit. Újra mindent újra.
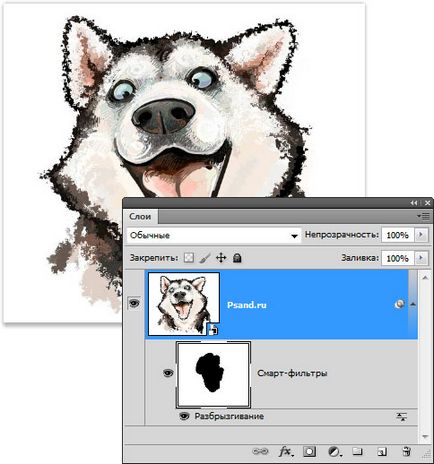
Sőt, egy szűrő maszk is megjelenik. Hála neki, akkor is további testre a szűrőt. Például, hogy ugyanazt a Gauss-elmosás nem a teljes képet, hanem csak annak egy részén, illetve, hogy bármilyen sima átmenetet.
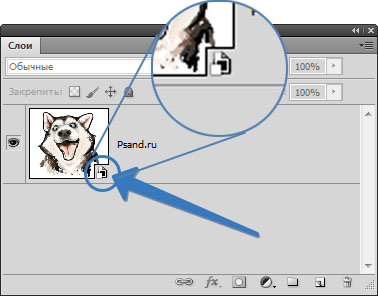
A Layers palettán, intelligens szűrők fog kinézni:

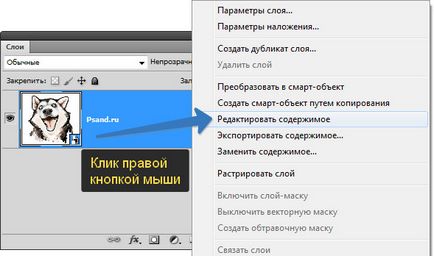
3. szerkesztése tartalom
És ha még mindig szeretné, akkor el kell menni a tartalom szerkesztése módban.

Kiválasztása a tartalom szerkesztését. elment a szerkesztő a fájl bővítése a PSB. Ezért az összes változtatást először a fájlba. És mivel a többi lap okmányok tartalmazzák ezt a fájlt, akkor automatikusan frissül, és mindig a tényleges fájl tartalmát.
Fontos ne felejtsd el menteni a változásokat!
4. Készítsen Linked példányban
A mechanizmus a PSB fájl I tudatosan festve. Tény, hogy minden funkció együttműködve törekszik, hogy éppen ezért. Ha érti, hogyan működik, akkor nem lesz nehéz megérteni, és a funkció a másik tulajdonság - létrehozását kapcsolódó példányban.
5. Az export és import tartalom
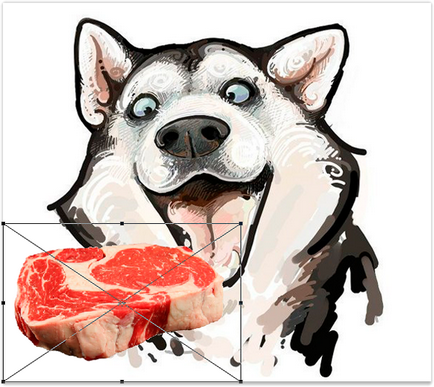
Mégis van egy csapat, amely működik a másik fordítva - Cserélje tartalmat. Jelölje ki, ahelyett, hogy egy kép beszúrni valami mást. És az összes beállítás, szűrő, javítás és így tovább változatlan marad.
A fotós így sablont létrehozni tartály helyes beállításokat, melyek esetében csak betölti az új képeket.



Találtam egy hibát a szövegben - válassza ki és nyomja meg a Ctrl + Enter. Köszönjük!