Mi az a meghatározás, raszteres grafika és a funkcionalitás a képformátum
Ebben a cikkben fogunk beszélni, mi raszteres grafika, mik a főbb jellemzői, ahol ez megtörténik, és milyen formátumban leggyakrabban képviseli. Minden ember minden nap, így vagy úgy, szemben ez a fajta számítógépes grafika, így érdemes többet róla.
Megértjük a fogalmak
Kezdjük a meghatározása olyan fogalmak, mint a raszteres grafika: ez egy kép áll a sok kis terek, összeállított egy téglalap alakú hálózatot.

Négyzetek pixel (vagy más néven pont) - a legkisebb egység egy digitális kép; és mi a szám, annál nagyobb a részletesség tartalmaz fájlt, és ezért a jobb minőségű is.
Ahogy már kitalálta, hogy bitmap képeket az első helyen, beleértve a fényképeket. Igyekeznek maximalizálni őket, és meglátja vázolt négyzetek.
A különbség a pixel grafikus

Ha durván össze, a bitmap grafikus, akkor felel meg a reális képet és egy pixel - ben készült a számítógépen, a különböző terek.
Ellentétben vektorgrafikus
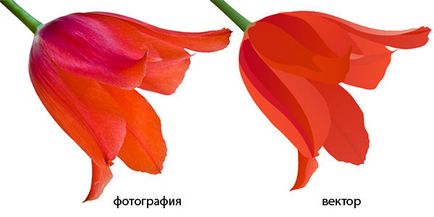
Van egy másik fajta számítógépes grafika -, vektor - amellyel meg kell tanulni különbséget tenni a raszteres. Vektor képek nem állnak pixel és a vonalak és más primitív geometriai elemei a képletek és számítások.
Ők hozzák létre a speciális programok, és használják az írásban modellek, rajzok, ábrák, térképek és így tovább.
Egy kis részlet vektor rajzok sokkal könnyebb súlyú, mint a bitmap. Az a tény, hogy az első fájl nem a teljes tartalmát az információt, mint a második, de csak a koordinátákat a kép, amelyen újra meg újra, ha nyitott.
Szintén ellentétben bitmappel vektor lehet úgy méretezés minőségromlás nélkül.

jellemzői bitmap
A fő tulajdonságai bitmap következők:
- Felbontás. Megmutatja, hogy hány pixel egységnyi területen. Mérési leggyakrabban végzett dots per inch - dpi volt. Minél nagyobb a szám, annál jobb a kép. Az Internet elég 72-100 dpi, és a nyomtatási papíron - legalább 300 dpi volt.

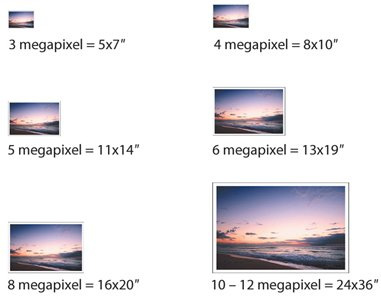
- Méretét. Ne tévesszük össze az előző lehetőség, mivel nem sok. Ez a jellemzés teljes számát mutatja a képpontokat vagy jelenlegi - a szélesség és magasság. Például, a kép 1600 × 1200px áll összesen 1.920.000 pixel, amely le van kerekítve, hogy 2 megapixel.
Általános szabály, hogy Fényképbankok fényképeket akár 4 megapixeles, annak szemléltetésére - 25 megapixel.

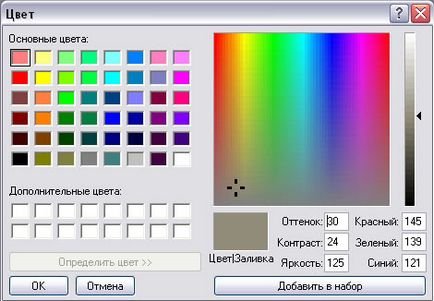
- Színteret. Mode színek koordinátáit. Azaz, minden szín pedig egy pont, amelynek helyét a palettán. Ha foglalkozott Photoshop, akkor vette észre, hogy ha úgy dönt, egy bizonyos színt, mutatja a pontos koordinátákat. Körülbelül ezt a kérdést.
Color modell ilyen típusú: RGB, CMYK, YCbCr, XYZ és mások.

- Színmélységet. Ez képlettel számítjuk ki: N = 2ᵏ, ahol N - a színek számát, és K - mélység. Ez meghatározza a bitek számát szükséges, hogy a szín minden egyes pixel. Ezen múlik a színek maximális száma, amelyek képet tartalmaznak. Minél magasabb az érték, annál jobb a kép.

Érvek és ellenérvek
Rasztergrafika előnye a:
Realizmus. Ezzel képeket hoz létre, a komplexitás, amely több részből áll, a zökkenőmentes átmenetet az egyik árnyékot a másikra.

Vannak hátrányai:
- Nagy képek súlyát.
- Képtelenség, hogy növelje a minőség romlása nélkül (megnyilvánult pixel);
- Képes csökkenteni a részletek elvesztése nélkül.
formátumok bitmap
Format, sőt, amit látsz a képen pont után a cím (.jpeg. PNG. Nyers és így tovább.). Szintén ez az úgynevezett kiterjesztése hogy sokan összetévesztik a felbontása hasonlósága miatt a hang.
Megmondom az alapvető raszterformátumok:
- JPEG (Joint Photographic Experts Group - a gyártó neve) .A leggyakoribb kiterjesztése. Hogy ez a leggyakrabban tárolt fotókat. De JPEG nem tárolására alkalmas rajzok és egyéb képek éles átmenetek, hiszen megjelenik egy erős kontraszt. Továbbá, ne tartsa meg, hogy a végén a befejezetlen munkát, mert minden új szerkesztés akkor veszít a minőségéből.

- RAW. Fordítás angol a „nyers”, amely tükrözi a lényege ennek formata.V gyakran eltávolítjuk profi fotósok, így lehet végezni mély feldolgozása kereteket. RAW mint nyomot a paletta RGB (vörös, zöld és kék csatorna) mátrix kamera.
Kiadásánál a számítógép egy speciális programot a „negatív” azt az intenzitást, amellyel szeretné átadni a felsorolt színek különböző pixel a fehéregyensúlyt, a fényképet berendezés tárolja a beállításokat idején a forgatás az exportált keret és így tovább.

- TIFF (Tagged Image File Format). Egy másik, hogy az előző kiviteli alak. Egyes kamerák, amelyek nem támogatják RAW, lehet, hogy lövés ebben a formátumban. Ez mentett képek nagyon magas minőségű, minden szín modellek. De azt is meg kell fizetnie túl nagy súlyt fájlok (8-20 MB).

- GIF (Graphics Interchange Format). Az egyik legnépszerűbb kiterjesztés, bár már elavult, mert támogatja az animáció és tömöríti a fájlokat méretű. De van egy hátránya - megjelenít egy kis színek számát (legfeljebb 256).

- PNG (Portable Network Graphics).

Ez egyre inkább felváltja az előző méret, mert ugyanazt a tömörítési algoritmust, de ez nem csökkenti a minőséget, és megjeleníti az összes szín.
De ez nem támogatja az animáció.
Találkozunk az oldalakon blogomban. Viszlát.