Mi az a favicon, és mi ez a

Hello mindenkinek! Ön Ekaterina Kalmykova. Bizonyára minden egy van, amikor megnyitja a böngészőt egy adott oldal értesítést, általában a bal felső sarkában a Könyvjelző ikont az oldalon? De én nem hiszem, hogy bárki tudja, mi az, és miért van szükség.
Tény, hogy a kép egy szakmai cím és fontos szerepet játszik az egész életét. Ezért a cikkben fogunk beszélni, mi a favicon (igen, ez az, amit a neve), valamint azt, hogyan kell beállítani a weblapikonjára wordpress.
Mi az a favicon?
Tehát, favicon, mi ez? Mint korábban említettük, festett ikon a bal sarokban a lapot. Általánosságban elmondható, hogy ez az oldal ikonra, vagy a helyszínen, hogy megjelenik a böngészők által. Íme néhány példa ugyanezen képek:

Favicon is megjelenik a keresők, hogy adjunk hozzá egy könyvjelzőt, nagyon gyakran a króm, vagy más böngészők közé.
Az iskola számítástechnika órák mi faragott csak valamit csinálni. És én nem is tudom, hogy mit csinálok a jövőben is jól jöhet.
Mi legyen a favicon?
Beszéljünk a jellemzői a képet:
- Méret - 16 × 16, legalább 32 × 32 képpont;
- Színes - 16 vagy 2 bit;
- Adjon meg egy mozaikelem szükséges a HTML kódot, belül ;
- Formátum: gif, vagy png.
Most jelöli a fő tényező. befolyásoló design:
- A stílus meg kell felelnie a blog. Ha szakosodott motorkerékpárok, nehéz lesz megmagyarázni, hogy miért az ikon azt mutatja, hogy a narancs.
- Megpróbál létrehozni hangsúly nem csak a jelentését a blog, hanem a színeket, mentse.
- Illusztráció kell lennie, érthető, hogy a felhasználó, hogy amikor keresni a kereső, rögtön rájött, hogy kerestelek.
- Ön nem tud egy képet személyesítik meg tevékenységét. De itt meg kell gondolni mindent. Ha Ön nagykereskedő banán, a gyümölcs nagyon hasznosak. De ha eladni számítógépes hardver és tartozékok, nem szükséges, hogy képviselje a billentyűzet - Azt hiszem, az emberek nem érti meg.
- Próbáld meg használni a jól ismert és emlékezetes képeket, hogy a látogató azonnal eszébe jut, akkor ez lesz társítva a projekt, például a cég alma - alma.
Ezek az alapelvek léteznek. Próbálja meg követni őket, ha inkább a saját favicon, mert fontos szerepet játszik a fejlesztés a webhelyen. Ez egyfajta névjegy az interneten. Csakúgy, mint a logó. és szlogen. amiről már szót ejtettünk. Mindezek az elemek segít, hogy kitűnjön, és az életed egyedülálló, személyes és emlékezetes.
Miért van szükség Favicon?
Mint korábban említettük, favicon használják névjegy, amely a blog. Milyen egyéb funkciókat látja el ez?
1. Kényelmi. Emlékezz magad, nos, legalább annyi, ha elkezdek keresni valamit a neten, nyit egy nagy szám a lapok és honlapok, így nem veszít, amire szüksége van. És a végén? Én csak fuldokló az óceánban a homályos címei „Letöltés most”, „Ön 10 új értesítés”, stb Illusztráció webes projektek ebben a tekintetben, segítsen nekem. Ennek köszönhetően a segéd azt azonnal megtalálja a füleket, amit kell, mert látok egy névjegy erőforrás.
2. Az általános szabály az, egy személy döntést kiválasztásában néhány terméket, figyelembe vesszük a blog, mint a termék, amely befolyásolja a látását. Ezért a tanulmány szerint, a személy valószínűleg hivatkozásra kattint saját névjegy találni. Furcsa módon, már használt, és fogalmam sem volt, de ez az igazság. Én valószínűleg gyakrabban fordulnak a linkre, egy illusztráció, mint az, ami nem. És, mint általában, ezek a helyek a felső kereső.
Általában a favicon, a kis rajzot ad szilárdságát a projekthez. Azonnal látjuk, hogy törődnek a gyermek, és tedd bele egy csomó energiát.
Hogyan készítsünk egy favicon?
Beszélgetünk, hogyan lehet, hogy ezt a pálcikaember?
1. Adobe Photoshop. Ehhez szükség van néhány készségek dolgozni a programban, és hogy képes legyen használni ezt az eszközt. Előnye tanácsot festeni a nagy formátumú, hogy könnyebb, majd csökkentse egy kezelhető méretű. Ezt követően a rajz mentése a megfelelő formátumban, és minden - a kártya készen áll. Miután megy a generátor, és ezáltal a favicon favicon-generator.org.
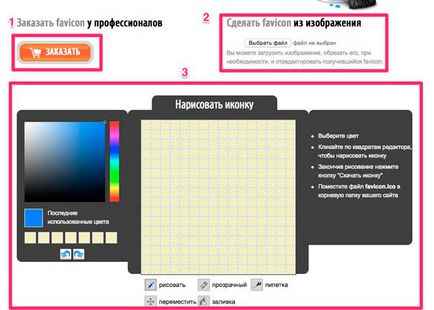
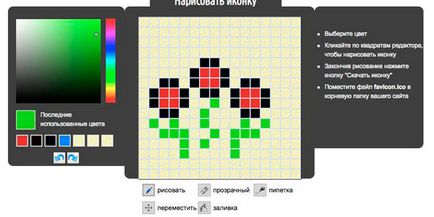
2. Online Services. Például, favicon.ru. Itt már nem csak létre saját grafikus online chat a főoldalon ingyen. De készülj kép, és a rend a tervezők.
Itt van, hogy ez a forrás néz ki.

- rajz érdekében szakemberrel;
- hogy a saját hozzáadásával egy képet a számítógép dokumentumokat;
- felhívni egy ikon a helyén.
Természetesen nem lehet valami érdekes, de ma van a művészi tehetség bement hibernáció 🙂

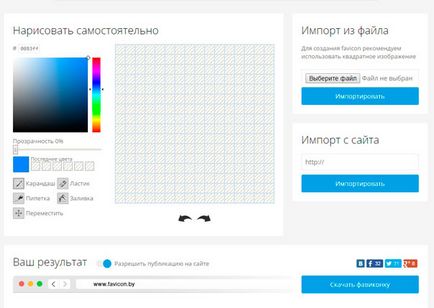
Tovább erőforrás független teremtés favicon.by ikonok. Funkcionalitás és működési algoritmusa nagyon hasonlít a korábbi szolgáltatás. Tehát nem fogok lakni rajta. Menj erre az oldalra, a felület intuitív és egyszerű.

Hogyan kihasználni a szempontból ez rajtad múlik. Ha egy kreatív ember, akkor létre a Photoshop vagy felhívni online, ha lusta zavarta, akkor azért egy szakember.
Hogyan telepítsük a favicon?
Minden jön létre, és most hozzá egy alak wordpress? Egyszerűen ma megmondja, hogyan!
Számos módja van:
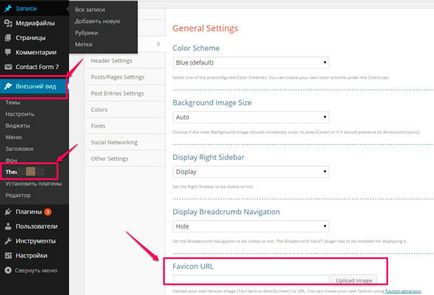
1. Ha a téma támogatja feltöltése képek közvetlenül használja ezt a funkciót. Be kell menni az admin panel a lap „Megjelenés”, válassza ki a témát, és feltölteni ikon.

Ez a leggyorsabb és legegyszerűbb módja.
Megjegyzés: Mivel a téma a különböző blogok, akkor egy másik ablakba letölthető ikon. De a szó, azt hiszem, egyértelmű. A beállítás a téma fog működni, hogy adjunk egy favicon a webhelyen.
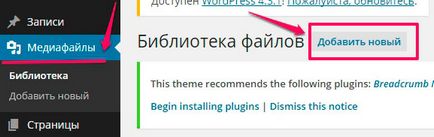
2. Ha a téma nem támogatja ezt, a pálya hosszabb lesz. Meg kell menni a „Média”, és nyomja meg az „Add new”.

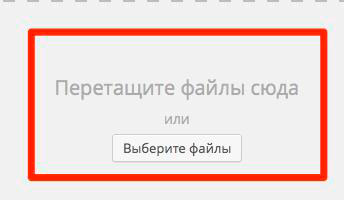
Tölts fel egy különlegesen kialakított képet, hogy bővíteni kell: iso vagy png.

Ezután kattintson a „Change”, és másolja a link.

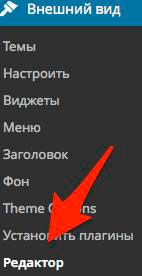
Válassza ki a kívánt témát.
És a helyszínen, miután a «fej» illessze be a következő kódot:
Mindez a munka befejeződött a telepítés ikon. Változás lehet azonos módon, egy hivatkozás beillesztését az új képet.
Sőt, a mellett a kép nem fog sokáig tartani. Ezért díszíteni a projekt tematikus favicon, amely osztja a források és így még több látogató figyelmét.

Egy egyszerű módja, hogy megvédje a spammerek: Akismet bővítményt

WordPress plug-in kapcsolatfelvételi űrlapot: Contact Form 7 a nélkülözhetetlen eszköz a kommunikáció

Mi az a favicon, és ha van egy blog?