Mi az a CSS, és hogyan kell használni a helyek létrehozása

Alig néhány évvel az interneten találtam néhány hasznos oldalak és szolgáltatások, amelyek nem kapcsolódnak közvetlenül a helyszínen építési és általános téma ez a blog, de én csak azt akartam ajánlani nektek:
Cashback szolgáltatásokat. mint például Epn.bz és Letishops. Az első takarít akár 15% Aliekspress és a második etapban Cash Back több mint 1000 online áruházak. Járatkereső, csak kiváló szolgáltatást - Aviasales.ru. Keresés több száz oldalakat, és minden lehetőséget a jegyek, akkor válassza ki a legolcsóbb, vagy azok, ahol kevesebb az utazási idő. Ők is van egy nagy tömeg. alkalmazás és a böngésző plugin.
Ezen a nyelven készült el html-oldalak. Enélkül nézne szörnyű és szánalmas. Tehát css - ez photoshop webfejlesztő, ha szabad így mondanom.
A tény az, hogy a HTML és CSS együtt kell tanulmányozni, de először ez az első nyelv, mert annak segítségével létrehoz egy weboldalt jelölést. Css van szükség annak érdekében, hogy megfelelően gondoskodjon helye és az oldalon található elemekhez összhangban design.
A css egyik egyszerű forma, akkor foglalkozunk vele, csak néhány órát. Az egész stíluslap (azaz css-fájl) egy kapcsolót és egy leírást a tulajdonságok és értékek számukra. Itt egy példa:
választó color: red;
>
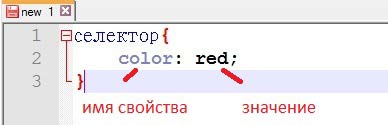
Hogy segítsen megérteni, nézd meg ezt a képet:

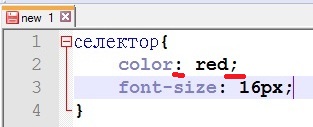
A részletes leírását a szelektor és azok főbb típusai megtalálja a cikkben: CSS választók. Mint látható, először van a választó nevét, majd tegye a fogszabályozó. Írhat az egész egy sorban, és át lehet vinni a következő sorba. Lino jobban szeretem ezt a stílust, ami látható a képen.
A fogszabályozó regisztráltak a stílus elem. Stílusok - ez tulajdonságokat és azok értékeit. Minden stílust egy adott választó nevezett stiláris szabályt. Írásban zárójelei az alábbiak szerint:

Azt hangsúlyozta, a két kötelező jeleket, amelyek jelen vannak a szintaxis. Ez egy kettőspont - ez kerül a cím az ingatlan és annak értékét, és a pontosvessző, ami szükségszerűen után kell elhelyezni az érték az egyes ingatlanok.
Amikor a stílus elem állítva, akkor zárja be a zárójelek és írjuk az új választó, és az új stílusok neki. És ez így történik, amíg az oldal nem megfelelően keretezve.
Csatlakoztatása és példája
Nos, nézzük meg egy példát az együttműködés a két nyelv között. Egy html-dokumentum, hozzon létre egy idézet. Ez hozza létre a blockquote tag. Kitűnő. Lássuk, hogyan fog kinézni nélkül styling:
Végtére is, ő nem néz ki sima szöveg. És akkor jött a mentő és stílusok, amelyek segítenek felhívni bármely elemét egy internetes oldalon. Kezdeni, én természetesen csatlakozni egy stíluslapot html-fájlt. Bár nincs semmi ott. Utalni egy idézet, akkor a globális választó blockquote. Ebben az esetben a stílust alkalmazunk az összes idézet. Írhatnak elő ilyen szabályok idézetek:
Blockquote szélesség: 300px;
háttér: # 333;
border-left: 5px szilárd # ff3300;
padding: 10px;
szín: #fff;
font-style: italic;
>
Ha nem tudod, css, akkor nem érti ezeket a sorokat. Azonban ez nem intuitív (ha kicsit is járatos angolul), amit mi kérünk. Különösen a szélessége a szöveg és a háttér színét, padding, határok, a bal oldalon, a betűstílus. És ez az, amit kapunk:
Általában itt van munkája css példa. Azt gondoljuk, hogy értjük a célja ennek a technológiának? Tudod is megpróbál megnyitni minden népszerű weboldal a Google Chrome vagy a Yandex böngésző, majd nyomja meg az F12. Ez megnyitja az úgynevezett debugger. Próbáld megtalálni a forráskód a helyszínen kapcsolatot stílusok (található a fej tag, stílusok segítségével csatlakozik). Próbálja meg módosítani az elérési utat a stíluslapok, hogy tévedett, és nézd meg a helyszínen. Természetesen a megjelenés fog változni a negatív irányba.
A lényeg az, hogy a html nem jön létre, és nem alkalmas regisztrációs oldalak. Ez kifejezetten elemek létrehozását teszi, jelölés, de nem a megjelenés. Ha egy web designer, akkor valószínűleg észre őt példámat. Nagyon gyakran, mielőtt rajz helyszínrajzokat, a tervező teszi egy prototípus (más néven makett). Aztán ez alapján prototípus könnyebb egy szép elrendezés, mert egyértelműen mutatja a szerkezet a jövő oldalon.
Is, webes technológiák, mégpedig HTML és CSS. Ezek elválaszthatatlanul kapcsolódnak egymáshoz.
Nos, ha egy teljes kezdő, meg kell kezdeni a bázis, a legegyszerűbb és legnépszerűbb funkciók, amelyek a leggyakrabban használt. Hamarosan írok egy rövid cikket arról, hogyan leginkább gyorsan és hatékonyan tanulni az alapokat a css, akkor könnyen mester az egyre összetettebb technikákat.
Általában, ha a válasz arra a kérdésre: „Mi a css és hogyan kell használni” van, ez az egyik, hogy a nyelvek létrehozásakor használjuk az oldalon. És meg kell, hogy használja azt a design elemeket különböző hatások, stb
Egy másik hasznos tanácsok találhatók a cikkemet, hogyan kell tanulni html. Általában ez azt csináljuk. Azt elbúcsúzom, amíg a következő bejegyzést a blogomban.