Keresés űrlap wordpress A bővítménnyel és anélkül, hogy
A szabványos WordPress keresőmodulba
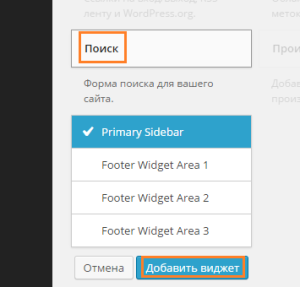
A legegyszerűbb módja annak, hogy hozzon létre egy site keresés - a kütyü. Kész ez 2 percig, hozzáadjuk az oldalsáv. Menj a „Megjelenés” -> „kütyü”. Keresünk a keresést, és adja meg a nevét „Site Search”.

Ellenőrizze az alak jelent meg a helyszínen. Persze ez még mindig a tervezés nem illik, úgy lent megmutatom, hogyan kell díszíteni a CSS-stílusokat.
Hogyan adjunk egy keresőmező php (csatlakozó nélkül)
Továbbra is nézd meg a normál kereső, amely már be van építve a WordPress motort. De ez a módszer van szükség, ha meg akarja változtatni valamit a tartalom a forma, például a szöveget a keresési mezőbe vagy a gombot. Vagy azt akarja szúrni a forma nem az oldalsáv, és azt mondják, hogy a kupakot.
Itt is, nincs semmi bonyolult, csak meg kell szúrni a kívánt helyre a keresési forma sablon kódot meg az oldalon. Ezután módosíthatja a kódot, és ezáltal a saját változatát a keresést. Ehhez meg kell ásni mélyebbre egy kis CSS és HTML-kódot.
Itt egy példa kód, amely kijelzi az űrlapot a webhelyén a keresés gombot a „Find”
Most el kell dönteni, hogy hol helyezze ezt az űrlapot a honlapon. Például, ha úgy dönt, hogy a forma az oldalsávon ezt a kódot hoztunk létre, hogy sidebar.php fájlt a címke után
Változtatni a kinézetét WordPress keresési forma, meg kell változtatni a stílus fájlt style.css sablon.
Ahhoz, hogy ez a fajta forma:
Ahhoz, hogy hozzá style.css a következő kódot:
Ő határozza meg a az ablak méretét és a betűtípus, a háttér színe, padding. Meg lehet változtatni azt saját belátása szerint.
Keresés plugin WordPress: hogyan válasszunk?
Sok plug-inek erre a célra, amelyek mindegyike saját, egyedi jellemzői. Meg kell jegyezni, hogy az önállóan írt WordPress keresési forma nélkül a bővítményt lehet számos hiányossággal miatt meglehetősen korlátozott funkcionalitással. Tehát, ha kevés tapasztalattal programozás, akkor jobb, ha használja a plug-in, vagy olyan formában a keresési Yandex, ami lesz szó az alábbiakban.
Ez nem egy teljes listát a keresési plugin WordPress:
- Relevanssi
- jobb Search
- WP Keresés megjelenés
- live Search
- Keresés Minden
Ezek lehetővé teszik, hogy növeljék a releváns keresési eredmények, valamint beállítani a további keresési funkciókat.
Válassza ki a WordPress plugint kereső, amely tetszik a legjobban.
És most a keresési Yandex telepíteni.
Hogyan kell telepíteni a Yandex keresés az oldalon?
Ez ebben a formában van telepítve a blogomban. Mint már tudjuk, a beépülő modulok nagy terhet és lassú WordPress munka, így azt tanácsolom, hogy ne használja, ha lehetséges. Search from Yandex kényelmes, mert keresi a relevancia és a keresési kérelem feldolgozása zajlik oldalán Yandex, és így a terhelés a webhelyen csökkent.
Már csak egy kikötés, hogy keressen Yandex: ha a webhely indexelve a lassú számítógép, új álláshelyek nem jelennek meg a keresést.
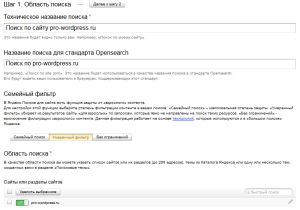
Először meg kell állítani a keresési területet

Itt a lényeg url oldalon.
A következő lépés - a design a keresőt:

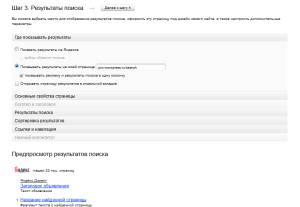
Ezután hozzá kell igazítani a mód, ahogyan megjelenik a keresési eredmények között:

A példában a képen opció van kiválasztva „találatok megjelenítése az oldalamon.” Itt meg kell adni azt az oldalt, amely azt fogja elküldeni a kódot később Yandex. Például, a neve keresni. Szintén ezen az oldalon kiválaszthatja a háttérszínt, a betűtípust, a találatok száma oldalanként, rendezni a találatokat (dátum vagy relevancia).
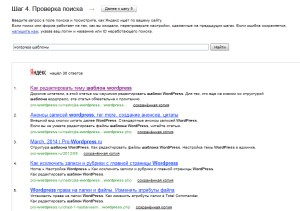
Most megnézheted, hogyan fog kinézni a keresési forma a WordPress-site, és hogyan működik:

És a következő lépés, mi lesz az a két kód beilleszthető a blog.

Mielőtt másolja a kódot, hogy hozzon létre egy oldalt keresni, az én esetemben, ez - pro-wordpress.ru/search. A WordPress -> Pages -> Új
Ennek megfelelően a helyén a második kód „találatokat kód” egy html-mód, és közzéteszi az új oldalra.
Az első kód „Code Search forma” illeszteni sidebar.php vagy header.php leírtak szerint az első szakaszban a cikk.
Gyönyörű kivitel keresési űrlap
Yandex formában pontosan ugyanaz, tudjuk be a webhely kialakítása, ahogy ez történt a blogomban:
Ehhez használja a következő css kód: