Hozzáadása tesztek a helyszínen - legyen s teszt
Test Constructor Próbáljuk lehetővé teszi, hogy adjunk vizsgálat közvetlenül a helyszínen. Hozhat létre saját vetélkedők, és ossza meg a látogatók. Nem igényel különleges képességek, kiigazítás zajlik révén kényelmes varázsló, és végül egyszerűen másolja a speciális html-kódot.
Létrehozása és vizsgálati beállítás
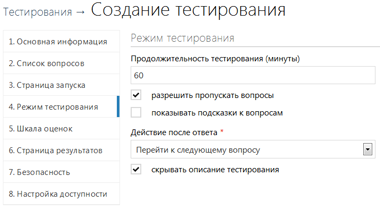
A lényeg a választás létrehozásának tesztkérdések (teszt), hogy mit fog tartalmazni, és a telepítés a különböző paraméterek és jellemzők. Ön hozzáférhet az összes teszt beállításainak hogy működni fog közvetlenül a webhelyen.
Azt is javasolta, hogy telepítse a „rejtett vizsgálat leírása” a „Test mode” fülre. Ez ment egy helyre, ha nem sok helyet juttatott a webhelyen.
Mentse el a végleges változat a teszten és folytassa a következő lépéssel.

Készítsen modul

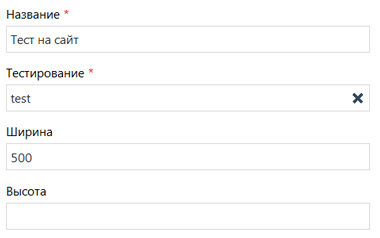
Widget olyan elem html-kódot kell beilleszteni a helyszínre építeni a teszteket. Hozhat létre, tetszőleges számú kütyü minden egyes vizsgálati vagy oldalakat a webhelyen. Forma létre egy modult az alábbi területeken:
- Név - egyedi nevet a widget látható a modulok listája.
- Tesztelés - tesztelés, válassza ki a hozzáadni kívánt az oldalra
- Szélessége és magassága - a méret a widget, akkor hagyja üresen a vizsgálat vette az összes rendelkezésre álló helyet.
Miután létrehozta a modult megjelenik a widget listában a szervezet, ahol bármikor megváltoztathatja.
Beágyazása vizsgálatokat helyben
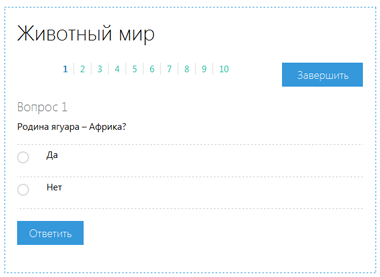
Gratulálok, hogy sikeresen hozzáadta a teszt! Most a felhasználók közvetlenül tesztelhető a webhelyen.
Ha szeretné látni, hogyan működik ez a funkció az oldalon, akkor már készen van egy példa a demo oldalon.