Hová kell beilleszteni a kódot webhelyén
Mi azt akarjuk, hogy illessze be a kódot?
Ezek csak néhány példa.
Minden esetben a kiválasztott egyik vagy másik részét a helyszínen alapján a specificitása.
Keresünk (határozza meg) elhelyezni kódfájlhoz
Megjelenítésére a helyszínen, általában megfelel több fájlt. Itt vannak a legnépszerűbb a WordPress: index.php; single.php; page.php; header.php; footer.php; sidebar.php; style.css.
A felső része a helyszínen
A visszavonás a felső rész általában reagál header.php fájlt (CAP hely). Kezdje a fájl általában így néz ki:
a címkék között
forgalomba szkriptek minden oldalon.tartalmát az alábbi tag eltérő lehet az egyes témákban.
Főoldal
Megjelenítésére a főoldalon index.php fájl megfelel gyakran segítségével php nyelv ebben a fájlban van kombinálva kódot egyéb fájlok, például (header.php footer.php) így jelenik meg az oldal böngészőben fog több fájlból.
Ha meg akarjuk változtatni a tükörképe a blog bejegyzéseket single.php fájlt.
Ha módosítani szeretné a webhelye oldalait page.php fájlt.
Egy másik fájl, amely szinte minden footer.php sablon, lehetséges az is, hogy helyezze a szkriptek gyakran használják beszúrni számlálók részvétel.
Megjelenés oldal
Ha módosítani szeretné a kijelző egy oldalon, akkor meg kell fájlt style.css stílusban.
Most már tudja, hogy mit fájlok felelősek eltávolítását bizonyos részeit az oldalon.
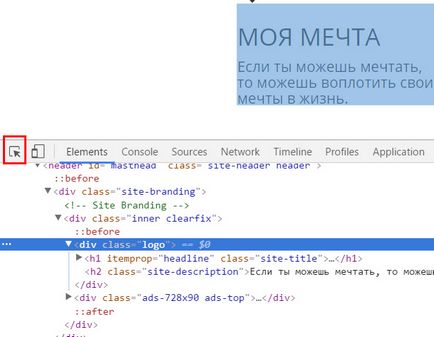
Határozzuk meg a kódot beszúrási pont
Az ő segítségével képesek leszünk meghatározni a blokk nevét felett, alatt, vagy ahol szükséges, hogy tegye be a kódot.

Ahhoz, hogy jelöljön ki egy blokk, kattintson a piros gombot, és a kiválasztott pont a kívánt terület nagysága.

A képen a felső panel jelenik meg, ahol láthatjuk a helyszínen kódot, vagy a kijelölt blokk.
Meg kell fizetni az osztály nevét a blokk felett, alatt, amelynek segítségével írja be a kódot.
Most helyezze be a kívánt kódot, és van-e változás.