Hogyan lehet behelyezni egy logót a WordPress honlapján

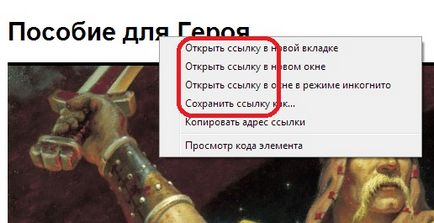
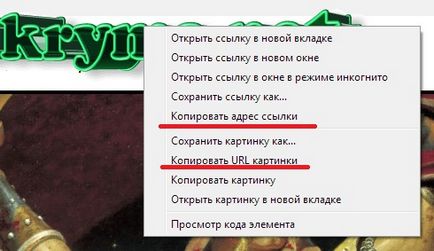
A mai lecke, én részletesen, hogyan kell beszúrni / változtatni a logót a WordPress honlap - tengerimalac „nyúl” elvégzi az egyik források. De először tanulunk, és ha van egy emblémaképet? Ehhez kattintson a webhely nevére a jobb egérgombbal:

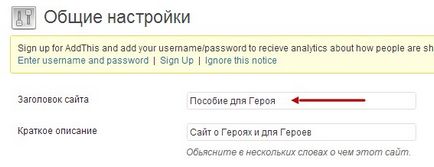
Mint látható, a rendszer megkérdezi, hogy mentse meg a link pályázati menteni a képet is. Szóval van egy szöveges logót. Ez könnyű megváltoztatni az utat - Beállítások - Általános. és mi van ebben az esetben nem érdekes.

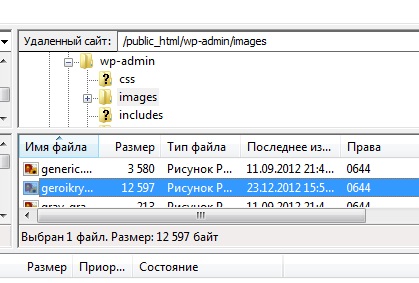
Szóval, a logó a honlapon van. Hozzunk létre ugyanazt meg! Ehhez mi fut a kliens FTP (I például FileZilla) és mentse el a képet a mappa / public_html / wp-admin / képeket. Az útvonal különböző lehet -wp-content / themes / nazvanie_temy / képeket. például. Remélem, van egy kis kép, amint az szükséges, hogy megértsük, hogy mindent meg kell mértékkel és megközelítés kialakítása.


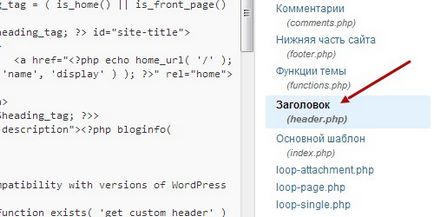
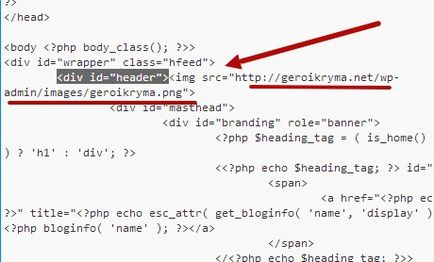
Hol illessze be a kódot a logót a WordPress honlap. Attól függ, hogy a sablont. Keresse meg ezeket a címkéket, mint a képen (ne felejtsük, egy gyors keresés a szöveget lehet elérni kombinációja VAI + F billentyűk):

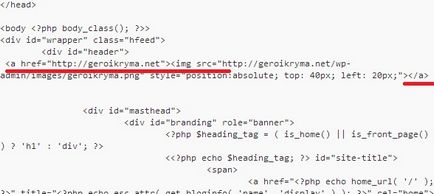
Én nem találtam ilyet, és ment a másik úton - tegye a kód után a címke

Most nézd meg, mit kaptam, megy a honlap a honlapomon:

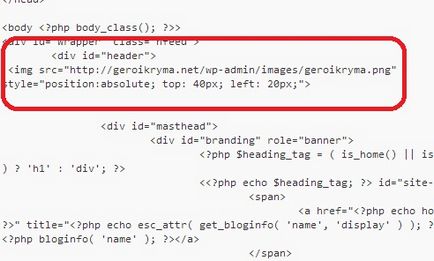
Ez olyasmi, mint egy logó, de úgy néz ki, rendetlen és csúnya. Akkor távolítsa el a beállítások nevét, én így fogok tenni, és el fogja távolítani a logó szélén. Ehhez hozzá nebolshieizmeneniya a kódot:

Van egy visszaszámlálás a felső és bal oldalán. Manipulálása révén és kiválasztása padding kaptam a következő:

Van ez:


- Nagy felbontású kép
- Megértésének hiánya, ahol a kívánt sablont
- kóddal figyelmetlenség
- Képtelenség, hogy kitöltse a képet az oldalon.