Hogyan készítsünk kép link
webmesterek gyakran szembesülnek azzal az igénnyel, hogy használja, mint a referencia kép. Ez a cikk nézd meg, hogyan kell egy képet egy link HTML és hogyan lehet a kép egy linket a Joomla.
Annak ellenére, hogy a CMS Joomla megkönnyíti a kezelést, és nem igényel speciális ismereteket a HTML és CSS, úgy gondolom, hogy a mastering a technika az web mester, meg kell tanulni a HTML és CSS. Ezért az első része ennek a cikkben megmutatom, hogyan lehet egy kép egy link HTML, ha nem érdekel, akkor közvetlenül a második része a cikket, és olvassa el, hogyan kell egy képet egy linket a Joomla.
Hogyan, hogy a kép egy linket a HTML
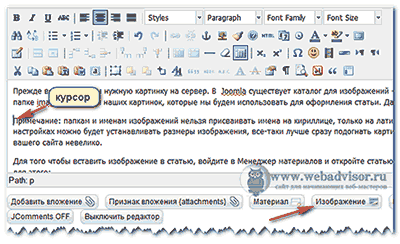
Ebben a példában nézzük meg, hogyan lehet a referencia képszerkesztő anyag html-kódot. Töltse le a kívánt képet a mappában a képeket a szerverre, és nyissa meg egy cikk szerkesztésére HTML-ben. A Joomla van szüksége, kattintson a „Szerkesztés HTML kódot.”
És így, kezdjük megtanulni, hogy a kép egy link HTML-ben.
1. linket szeretne létrehozni a HTML tag használják . attribútum
2. A kép megjelenítéséhez egy HTML tag használható . attribútum
3. A kapcsolat a kép lett, össze címkék:
Például úgy, hogy rákattint a kép alatt, akkor kell venni, hogy az oldal a cikk „Hogyan lehet behelyezni egy képet a Joomla cikk”
Továbbá, akkor:
align = "left" - összehangolják a képre, a bal oldalon;
alt = „Kép leírása” - alternatív szöveg kép (helyett jelenik meg a kép, ha a böngésző nem tölti le a képeket);
title = „text ha lebeg” - a szöveg jelenik meg, ha lebeg a kurzort a kép;
width = "200" - a kép szélességét;
magasság = „100” - a kép magassága;
border = „0” - a keret a kép körül (ez az alapértelmezett keret jelenik meg a kép körül 1 px, annak érdekében, hogy távolítsa el a keret, akkor kell, hogy egy érték „0”).
Hogyan, hogy a kép egy linket a Joomla
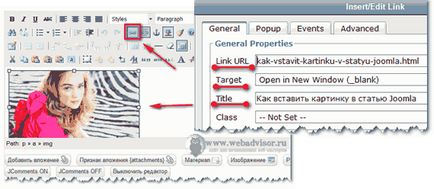
1. Töltse le a kívánt képet egy mappát a szerveren, ahol tárolják a képet.


4. Ha jól csinálják, kattintson a képre, akkor kap a hivatkozott oldal. Például úgy, hogy rákattint a kép alatt, akkor kell venni, hogy az oldal a cikk „Hogyan lehet behelyezni egy képet a Joomla cikk”
