Hogyan készítsünk egy pop-up ablak a helyszínen, az út az üzleti a számítógép

A tény az, hogy ha a blogok is érdemes gondolni, tedd popup. e vagy sem, az egyik oldalon oldalakat tölcsérben is gondolj semmi - tette. Persze, akkor majd látni, hogy nagyobb átalakítás telepítése után a legördülő menüből az oldalon. de számos tanulmány egyetértenek egy dologban: a pop-up ablak, mint a szabály, növeli a konverziós oldalon. Csak abban az esetben, hadd emlékeztessem, hogy ezt az átalakulást - a látogatók hány százaléka, akik csináltak valamit, hogy az oldal célja az volt. Például jegyzett vagy vásárolt árut.
És minden esetben nem kell félni, hogy a pop-up ablak ijeszteni valakit. Egy ember jön a helyszínen, általában egyszerre. A második alkalommal ő is kap rá, talán csak véletlenül. És minden esetben, ha elveszti azt, ha nem, hogy az oldalon a cél cselekvés.
Tehát most megy, hogy a pop-up ablak az oldalon.
Ezután csomagold ki a fájlt, és kövesse az alábbi lépéseket:
1. Tedd splash_wind mappát a mappát a odnostranichnikom.
2. Nyissa meg a readme.txt. Ez a fájl a mappában kitömörítette.
Ezután nyissa meg a index.html webhely, és tegye be a kódot a readme.txt. közvetlenül a címke után
3. Ezután menjen a webhely mappát: splash_wind - s_dialog - modal.js. és ezt a fájlt, módosítsa a kódot. Mi érdekli a 19. sor.
Ebben a sorban, ha nem tetszik a kék szín az ablak, akkor válasszon egy másik: változtatni a szót, kék egy másik: zöld, szürke, rózsaszín, lila, piros vagy kékeszöld.
A mintákat az ablakok ezek a színek, megnézheti:
splash_wind - s_dialog - sablonok
4. kódolás ezen ablakok - utf-8. Ha szeretne egy másik kódolási, módosítja azt index.html a sablonok mappát.
5. szöveget kell módosítani a jobb oldali ablakban Ehhez a SharePoint Designer programban.
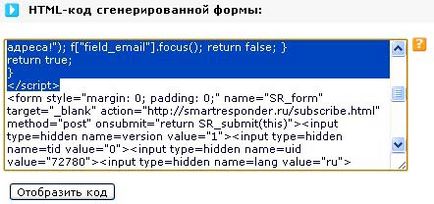
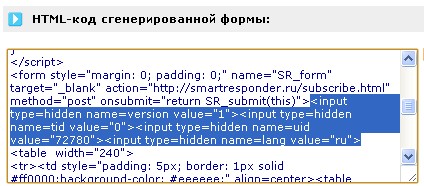
6. Cserélje ki a jegyzési ív az adatok ablakban a listára. Mert leveleket használom SmartResponder. ezért én megmutatom, hogyan kell csinálni a példa a szolgáltatást. A Forma-generátor szolgáltatás SmartResponder akkor: - válassza ki a kívánt e-mail és jelölje meg; - kód formájában, hogy egy fragmentum az elejétől a végéig tag és tedd a helyére a megfelelő fragmentum az index.html fájlt az ablak;

- vegye input tag. akik a címke után űrlapot. és én ugyanazt a Windows fájl index.htm l;

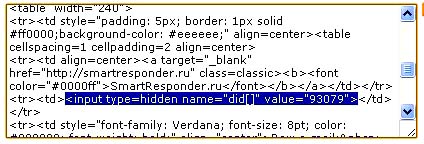
- újabb tag bemenet. és a változás az index.html

Ennek eredményeként a formában előfizetési ablak aláírja a látogató a hírlevélre.
További információért, kérjük, tekintse át a „Minden kurzus” és a „hasznos”, amelyben akkor megy át a felső menüben a honlapon. Ezekben a szakaszokban, csoportosítva a témaköröket tartalmazó blokkokat legrészletesebb (ha lehet) információkat különböző témákban.