Hogyan készítsünk egy képet az oldalon

Miért a kép sokkal kényelmesebb és könnyebb Photoshop Online.
Hogyan készítsünk egy képet Photoshop Online.



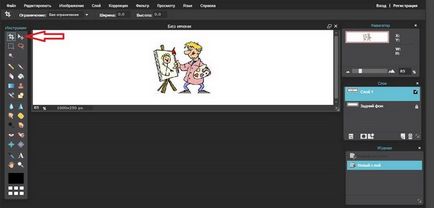
Nyissa meg a működő ablak létrehozásához képeket. Milyen lenne egy kép, hogy felad egy sokkal érdekesebb lenne szüksége kép alkalmas a témája a cikk. Veszem példaként, mint például egy kép a művész. A kép lehet letölteni az internetről, mint a Yandex képeket.

Egyesek azt mondják, hogy ha a kép nem egyedi. Nem, ez nem az eredmény a tetteink, egyedi képet egy kicsit később még visszatérünk erre a kérdésre.

Tehát, hogy mentse, például az asztalon kép tetszett. Most megy a réteg lapot, és megtalálja az al-nyitva a kép egy réteg megtalálja a mentett képet, majd kattintson a Megnyitás parancsra.
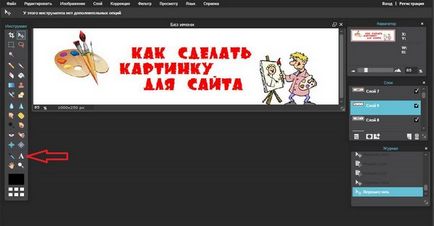
Most a mi tevékenységi területen a kép jelenik meg. Van egy egyszeri megjelenés hozzá a képméretet, hogy megfeleljen a méret a jövő kép. Például, van egy mérete 1000 250, majd azt a képet beilleszteni kell kb 200-200, hogy nem megy túl, vagy túl kicsi.
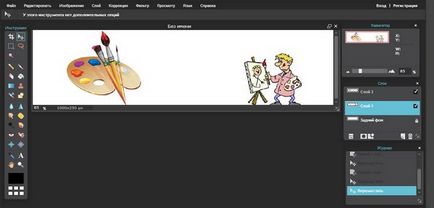
A bal oldalon a szerszám mozog a nyíl panelt (a felső sorban, a jobb oldali gomb nyíl). A segítséget, akkor húzza a képet a megfelelő helyre a jövőnk képeket. Ugyanígy vagyunk egy újabb képet fogom venni, például egy paletta kefékkel. Albekezdés nyissa meg a képet, mint egy réteg megtalálja a mentett képet, majd kattintson a Megnyitás parancsra.



Most olvastam: Fizetett vagy ingyenes web hosting

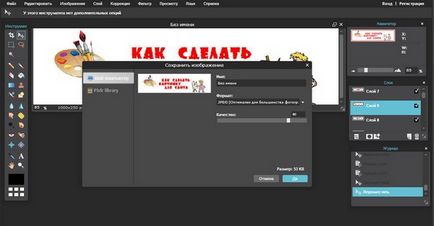
Ez minden kép elkészült, nyomja meg a megtakarítás Fail és tárolásának helyét.

Elfogadom, könnyebb sehol egy pár másodpercig, mi nagyon egyszerű, hogy egy szép és ami a legfontosabb, egyedi képet, hogy most kell helyezni egy blog, vagy egy csoportban.