Hogyan készítsünk egy katalógus magát wordpress
Mit gondol, hogyan lehet létrehozni egy könyvtárat?
Soha nem fogod kitalálni!
Ez a szokásos címkefelhő (tag), nos, nem egészen normális, de némileg módosított.

Hála a címkén lehet létrehozni:
- katalógus egy online áruház,
- katalógus könyvek online könyvtár vagy film online mozi,
- recept katalógus különféle sütemények a helyszínen mintegy főzés vagy
- katalógust mesterkurzusok típus (pl, kalapok, ruhák, ujjatlan), kézzel készített a helyszínen.
Általában, ha helyesen használják, a címkén fel lehet használni további strukturálása webhely tartalmát.
És milyen szép vagy szokatlan kijelző őket a helyszínen, megmondom ebben a bejegyzésben.
Kezdeni O felhő címkék. O kódot, nem fogom közzé -, akkor töltse le a fájlt a kódot a link alján a poszt.
Az archívum kibontása és töltsd fel a fájlt Catalog.php a téma könyvtárban.
Hozzon létre egy oldalt a kívánt nevet, és mint egy sablont, válassza Catalog.php.
- Méretű képeket, megadhatja a sorban:
width = „300” - a kép szélessége, és magassága = „250” - ez a magasság.
Ahelyett, hogy a 300 és 250 adja a méretük.
Funkció get_tags, amely kiírja a címkéket, felhő, nem teszi lehetővé, hogy a képek, így használtam egy kis trükk.
Hogyan működik ez?
Hozzon létre egy mappát a gazda, például a feltöltések mappát és nevezd el Tags.
Ezután meg kell, hogy készítsen egy képet az egyes címkét.
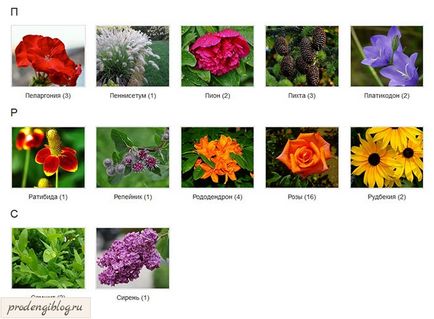
Meztelencsiga "Impatiens" címke - balzamin.
Következésképpen a csatolt fényképeket, hogy tag lesz az úgynevezett balzamin.jpg.
Felhívjuk figyelmét, hogy úgy néz ki, mint a név része, amely után a pont - ez az úgynevezett a fájl kiterjesztését.
Bővítése a fájlokat kell .jpg.
Képzett és megfelelően nevezik ki a kívánt képet betölteni egy mappát Címkék.
A CSS teheti katalógusból bármilyen, például a következők:

stíluslapot, akkor is letölthető link alján a post.
Mozgás a kódot Catalog.css style.css fájlt a témát.
Használhatja ezeket a stílusokat, mint ők, vagy módosítsa a blokk a kép szélességét.
Meg tudod csinálni itt:
Szélessége 14,5% kép sem lesz látható hat hangszóróval.
Ha azt szeretnénk, hogy növelje vagy csökkentse az oszlopok száma, ossza 100% az oszlopok száma. Például így:
20 vonjuk 2% (1% szegély minden oldalon), és 0,5% a mi bizalmat, hogy az összes blokk az oldalon elfér:
Ez azt jelenti, hogy a kép jelenik meg öt oszlopot, a szélességét, hogy 17,5%.
Módosítása a szám 14,5% szélességének paramétert 17,5%.
Ügyeljen arra, hogy a képek mérete nem kevesebb, mint az oszlop szélessége!
Tény, hogy ez ugyanazzal a tartalommal, ami nem jó.
Csináld meg, nem tudjuk, de nem tudjuk enyhíteni a hatása ennek a jelenségnek a honlapjukon.
Leírás származtatható tag_description () funkció, például így:
Ezt a kódot kell hozzá a fájl, amely felelős a termelés a címkék. Általában ez index.php vagy archive.php.
Ha ehhez hozzáadjuk a leírás legalább 1000 karakter az eredeti szöveg.↓ Mint mindig, az archív fájlokat a katalógus letölthető én előfizetők
Már letöltött 27 idő (s)
nyitott ↓
Igaza van.
De bíráló - ajánlat :). Megteheti, hogy módosítsa a kimeneti címkék és elküldené nekem az opció - közzé teszem hivatkozva az Ön számára.
Ksana, köszönöm! Nagyon érdekes. Később, biztos vagyok benne, hogy visszatér erre a témára, és míg létre a blog.
Vettem a téma, ha jól értem.
Kedves Ludmilla!
Csábító nézni, mint a színes katalógus!
Ez már régóta szeretett volna tenni valamit, mint
Lehetséges, hogy az eredmények nem minden tag és szelektíven?

azt Ksana
(A világ Ljudmila) - Web tervező és fejlesztő helyek.
Ebben a blogban írok Wordpress - hogyan kell létrehozni, és támogatni a helyszínek ebben a motor, a bővítmények és témák érte, a design és az elrendezés.
Mondtam neki is, az ő tapasztalatait a termelési pénzt online.
Remélem, hogy minden érdekes lesz.
- Női téma Sabrina Premium


Téma City News téma a blog, híroldal vagy egy város portálon. Készült a „magazin” stílusban. Home: külön oldalon.

Fejlesztési telek kulináris receptek Multivarki. Jellemzők: - Adaptive elrendezést. - Az oldal nyomtatása. - Különböző típusú tartalmakat.




Csatlakozz hozzám!
2047 résztvevő