Hogyan kell szerkeszteni CSS CSS stílusokat ix hozzá css wordpress
Szia barátok! Ebben a leckében fogunk beszélni, hogyan lehet WordPress, felveheti a saját CSS stílusokat vagy a meglévők módosítására.
Megjegyzendő, hogy ezek a lecke célja inkább azok számára, akik már rendelkeznek alapvető ismeretekkel a használata CSS stílusokat. És így, kezdjük!

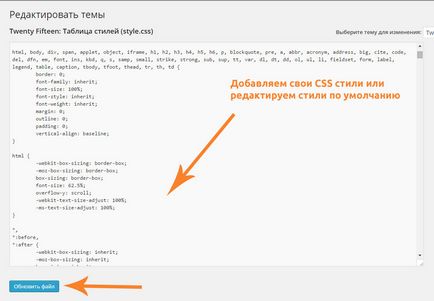
2. Az alapértelmezett oldal szerkesztéséhez stílusok a téma nyitott ablak (sablon). Miután hozzáadtuk az új stílusok, vagy módosítják a meglévőket, ne felejtsd el menteni a módosításokat, kattintson a „Frissítés File”.

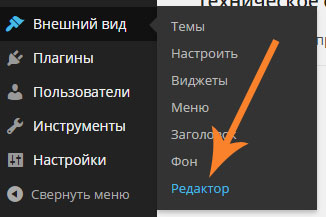
Mint látható, az igazgatási testület mindössze néhány kattintással juthatnak el a stílust a WordPress sablon.
Ahhoz, hogy módosítsa a stílusok ily módon meg kell:
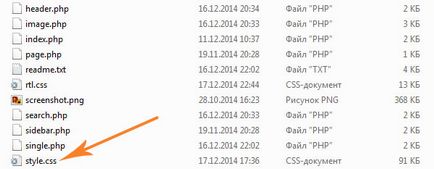
1. Keresse meg a style.css fájlt a gyökérkönyvtárban a aktiválva téma (sablon).
A fájl elérési útvonala: wp-content \ témák \ nazvanie_vashey témát \ style.css

3. Miután elvégezte a szükséges módosításokat a stílus ne felejtsük el, hogy mentse a fájlt style.css.
Szerkeszti ezt az utat minden sürgős, ha a webhelyet egy helyi szerveren. Ebben az esetben, akkor nem kell frissíteni minden alkalommal CSS szerkesztő oldal stílusok a közigazgatási menü minden egyes változtatás után.