Hogyan kell megnyitni az oldalt forráskód bármely böngésző
Jó napot, kedves olvasók blogom. Néha található az oldalon néhány szép chip és elkezdi kínozni a kérdést, hogy a szerző tette ezt egy érdekes hatást.
Kiderül, hogy válasz meglehetősen egyszerű. És ha van néhány tudásomat, akkor gyűjteni egy csomó zsetont, és egy rövid ideig, hogy saját egyedi honlapján.
Ma beszélünk, hogyan lehet megnyitni az oldalt kódot, egy bizonyos tételt, és megtanulják, hogyan kell használni ezt a képességet az előnyt.
Alapvető ismeretek a kódot
Saját honlap a kezdők és az első szeretnék röviden beszélni az oldalak és a kód általában.

Ahhoz, hogy hozzon létre egy elektronikus portált szükséges, hogy képet, majd vágjuk apró darabokra, írja be a kódot, aminek köszönhetően újra a böngészőt, hogy összehozza mindazokat az elemeket egy egységes egészbe. Úgy tűnik, minden nagyon bonyolult? Egyáltalán nem, és gyászolni róla nem éri meg.
Minőségi oldalak jönnek létre, hogy így. Akar -, hogy ez az üzlet, és megtanulják, nem akarja, hogy - senki sem teheti meg.
Csak azt tudom mondani, egy dolog ... nincs is jobb, mint látni érthetetlen szavakat írta akkor, átalakítjuk egyetlen egységként, és élve: a linkek dolgozó, mozgó gombok, mozgóképek, szöveg feltérképezéséhez. Azt hiszem, tudom, hogyan kell érezni Victor Frankenstein.
Amikor elkezdi megérteni a titkos nyelv és látni, hogy valójában sokkal könnyebb, mint úgy tűnt kezdetben, akkor nem tud segíteni, de úgy gondolja, a saját erejét és képességeit az agyban. Ez nagyon cool.
Hogyan oldalak? Ideális esetben, az első dolog, hogy a tervező készítették. Csak rajzol képet. Például, az alábbiak szerint. Ez csak egy kép, egy fénykép. Ne használja olyan linkeket, ha rákattintunk, akkor nem megy, nem keresés.

E szerint a minta elrendezést hozzon létre egy honlapot. Nézd meg a lenti képen. Úgy tűnhet, hogy ez nevetséges, és nagyon összetett készlet. Tény, hogy minden nem olyan nehéz, van egy bizonyos algoritmus.

Meg tudjuk oldani szinte minden probléma, köszönhetően a tudás ezeket a tulajdonságokat. Íme utat a cél elérése érdekében minden fejlesztő találja meg.
Egy kicsit később, megmutatom neked egy konkrét példát.
Nos, hadd mutassa meg, hogyan kezdenek viselkedni, ha kell tanulni egy idegen html. Ezután vesszük közelebbről szemügyre az összes többi kérdést.
A legjobb módja

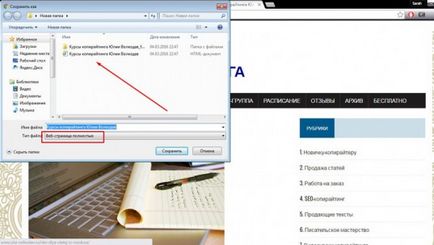
Mentse a weboldal teljesen. Mint látható a képen, már letöltött előre. Itt van két mappát.

Mindene megvan, amire szüksége van. Minden elem. Ha ezt megérted, akkor gyorsan, amire szüksége van. Azonban ez a probléma egyre inkább lehetetlenné. Injekciós nem végzik el. Mi a teendő, ha az oldal nem lehet másolni?
Ugyanazt a Google Chrome
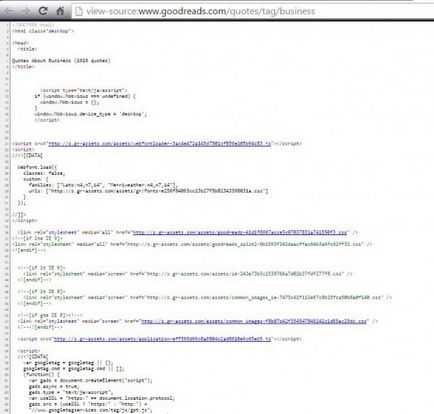
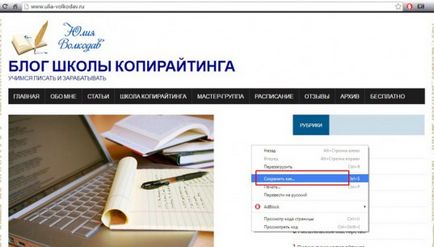
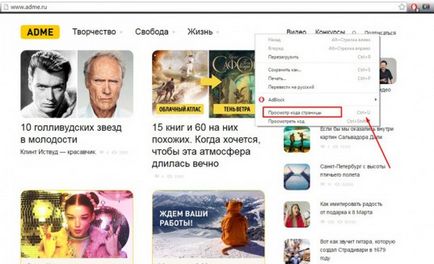
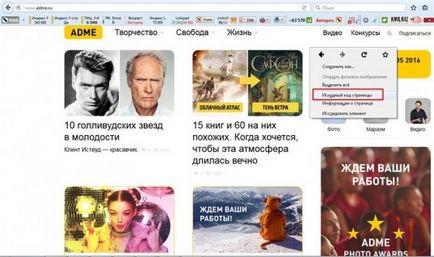
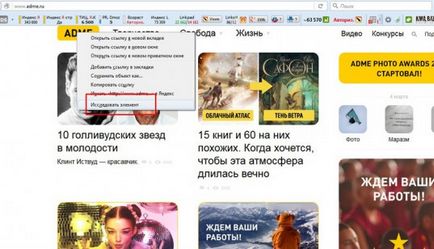
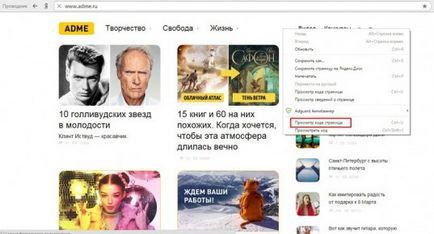
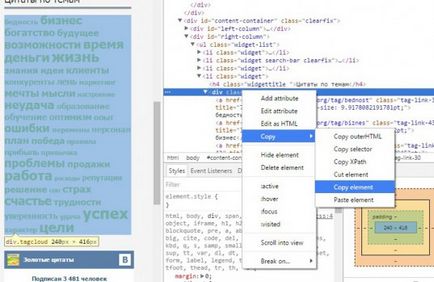
Ahogy már bizonyára észrevették, gyakran használja a Google Chrome és tanulni mások kódot a böngésző olyan egyszerű, mint pite. Mind elvben és minden más. A rendszer nem, hogy hasonló, de azonos. Nyissa meg az oldalt, a kód, hogy szeretnénk látni, és kattintson bárhol a jobb egérgombbal. mi kattintson a „Oldal forrásának megtekintése” a megjelenő ablakban.

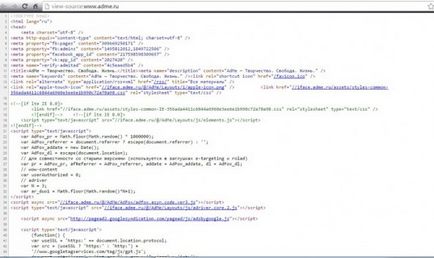
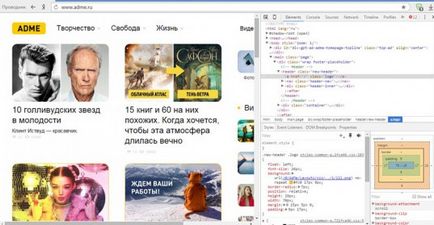
Az új ablakban nyílik meg a kódot lapot, ami elég nehéz megérteni a kezdő. De ne aggódj, idő előtt.

Például, lehet, hogy érdekli, hogyan lehet egy logó, képek segítségével vagy programozási nyelv? Végtére is, akkor dolgozzon egy négyzet segítségével css. Sok szakértők azt javasolják, mint a lehető legtöbb információt, hogy előírja a kódot. És hogyan működik a népszerű webhelyek?

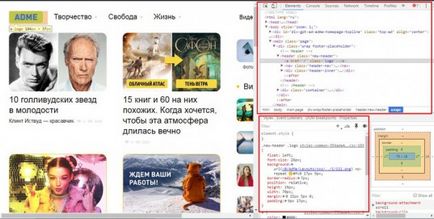
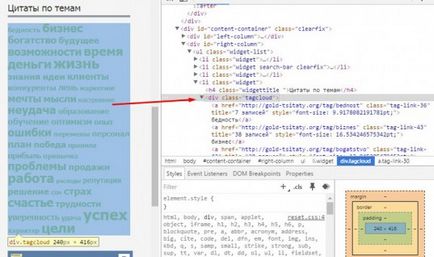
Ez az, a szükséges információkat. Top html, css alsó. Ez a két nyelvet. Az első díj egy szöveg komponens, a második a design. Ha nem lenne css, akkor kellett volna regisztrálni minden alkalommal a színe, betűméret. Minden oldalon, nagyon hosszú. De ha nem lenne a html, akkor nem lenne szövegeket. Nagyjából elmagyarázta, de általában minden, ahogy van.
By the way, ha érdekel itt van kialakítva logó. láthatjuk az alábbi linket a kép. Itt a válasz.

Mozilla Firefox
Ha szeretné, hogy a munka a Mazilu, akkor minden rendben lesz ugyanúgy. Nyissa meg az oldalt, és kattintson a jobb egérgombbal. „A forráskód az oldal”, ha azt szeretné, hogy az összes kódot teljes egészében.

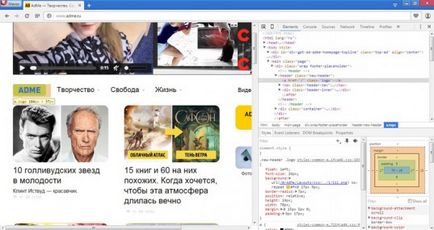
Amikor az egérrel egy elemet meg lehet nyitni a kódot.

Itt az adat jelenik meg a képernyő alján, és minden mást is így.

Yandex böngésző
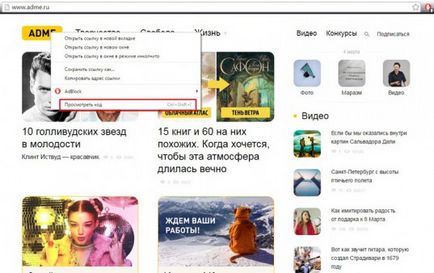
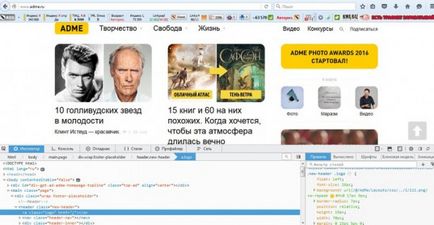
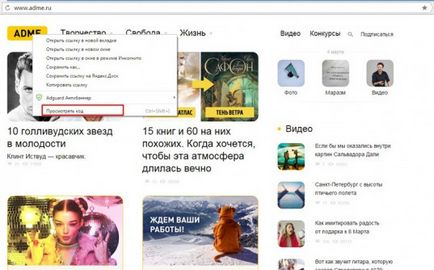
A Yandex böngésző minden ugyanúgy történik, mint az előző két változat, nyissa meg az oldalt, a jobb egérgombbal, lásd a kódot.

Mi irányítja a kurzort az elem, ha meg akarjuk tanulni az ő kódját.

Megjeleníti az összes itt éppúgy, mint a króm.

Nos, végül az Opera.

By the way, akkor lehet, hogy észrevette, hogy nem kell használni az egeret. Hogy nyissa-kód egy gyorsan elérheti a böngészők és ez ugyanaz: CTRL + U.

A sejteket: a Ctrl + Shift + C

Így a kimeneti néz.

Érdekes lesz a kezdők
És most nézd, hogyan működik minden. Azt, hogy egy webhely tetszik, és nagyon néhány elem. Például, mint ez. Hogyan kell megnyitni a kódelemtől már tudja.

Most másolja.

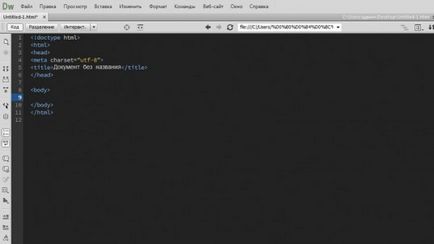
ÉN használ Dreamweaver. Beilleszteni ezt a kódot egy új html fájlt a body tag (body angol nyelven).

Most lássuk, hogyan fog kinézni a böngészőben.

Kész. Ez a szöveg igazítását a szélén és megszerezte a zöldes színű csatlakozni a dokumentum css és másolja egy másik kódot az oldal, ahonnan tudjuk tyrili ezt.
Most nem fogom csinálni. Ez több időt vesz igénybe, és az enyém, és a tiéd. Úgy gondolom, hogy minden részletet leírom a jövőben kiadványok. Iratkozz fel hírlevelünkre, és tudjon meg többet a megjelenése az első cikk.
Ha tűri nincs ereje, és tudjon meg többet HTML és CSS szeretnék most, csak ajánlani tudom a hagyományosan ingyenes tanfolyamok.
33 tanulság, hogy megtanulják html - «Ingyenes tanfolyam HTML».


Most már tudom, egy kicsit több. Sok sikert kívánok a törekvések. Míg újra találkozunk!