Hogyan kell használni ikonok web design
Az ikonok azonos pszichikai, valamint szünetek bekezdések között: megszakítják a vizuális tartalom, így kevésbé félelmetes olvasni. Jól formázott oldalra szünetekkel a szövegben könnyen olvasható bekezdések és helyezzük ékezeteket formájában ikonok könnyen olvasható és érdekes ahhoz, hogy tartsa a figyelmet a látogató. Ne pazarolja idejét írásban hatalmas szövegeket senki sem olvassa. Kezdje az ikonok segítségével!
Ebben a cikkben fogjuk mutatni remek példa és a legjobb gyakorlatok alkalmazásával ikonok támogatása tartalmat web design.
1. Hogyan kell használni ikonok
A fő cél az ikonok használata -, hogy segítse a felhasználót hatékony folyamat az érzékelés és az információ feldolgozás. Normális esetben a célok elérésének a helykihasználás és ikonok, amelyek nem elvonja a tartalma, hanem kiegészíti azt. Ikonok segítségével gazdagítja még a minimális tartalmat, így ez súly és hatékonyságának javítása a kommunikáció szavak nélkül. Ikonok kell használni, hogy felhívják a figyelmet a tartalmat, de semmi esetre sem cserélni.
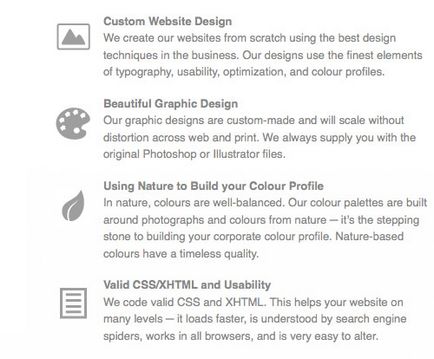
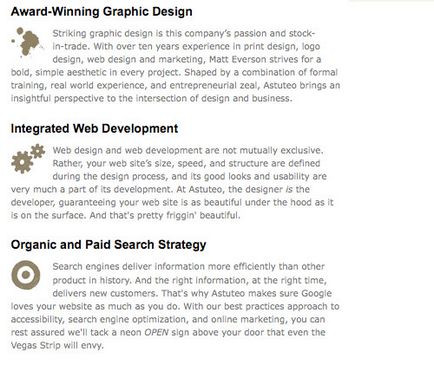
Javítja a szolgáltatások listája
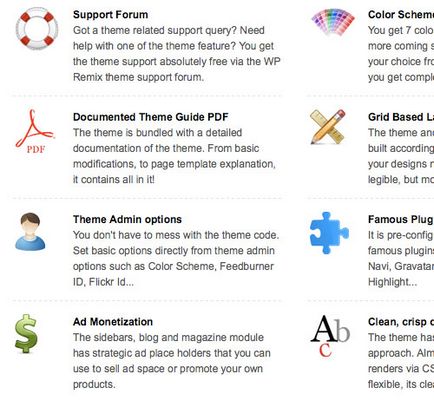
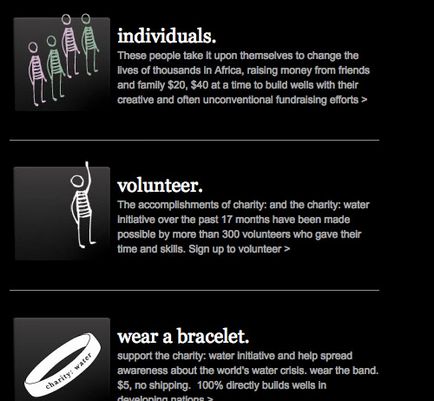
Felsorolásával szolgáltatás általános gyakorlat és szükséges része a hatékony marketing, hanem saját listát meglehetősen banális és unalmas. Az ikonok együtt a szolgáltatások listája teszi vonzóbbá és informatív.

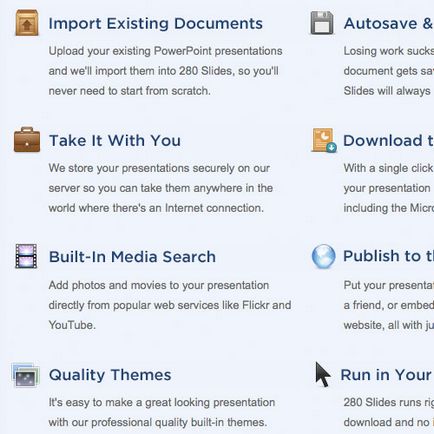
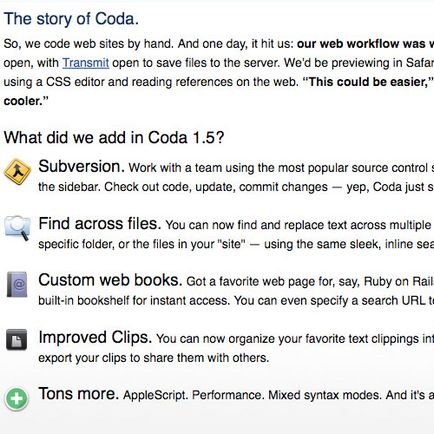
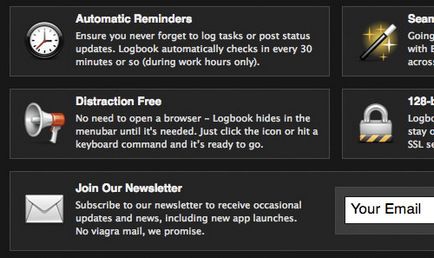
Felhívjuk a figyelmet, hogy az új funkciók a webes alkalmazások

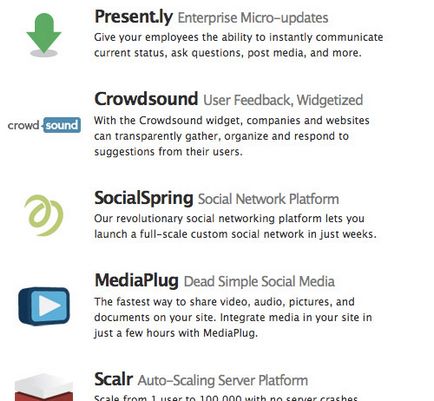
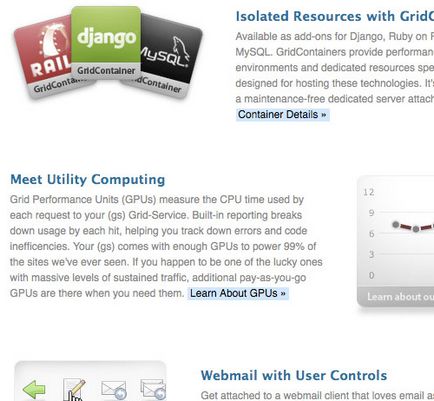
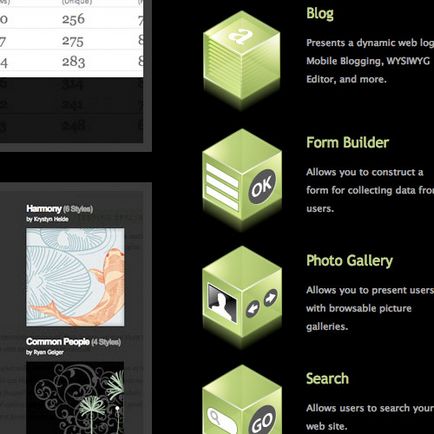
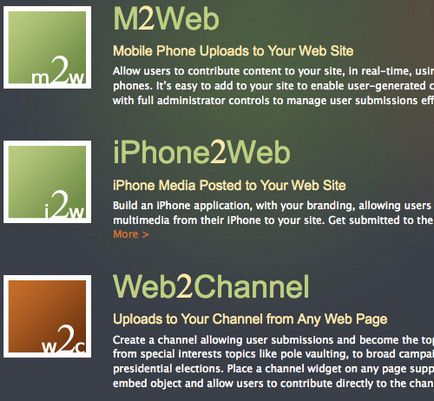
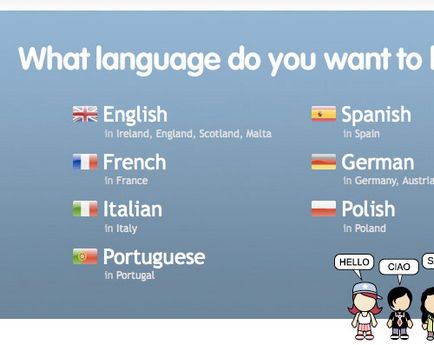
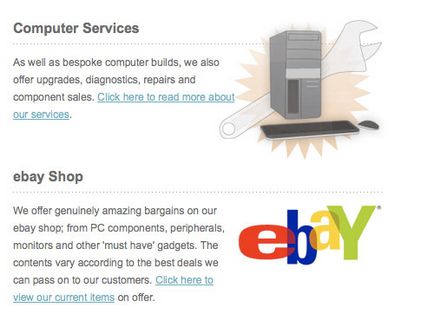
A listát a különböző alkalmazások és termékek
Ebben az esetben kell figyelembe venni, mint egy ikon, logo, szem előtt tartva, hogy a célja a logó -, hogy építsenek egy mentális összefüggést a termék és a képet. Ikon egyedinek kell lennie, mégis egyszerű: a legtöbb ikonok mérete 128 x 128 px, így meg kell használni a minimalista megközelítést, és képes legyen mondjuk egy csomó, a minimális források.

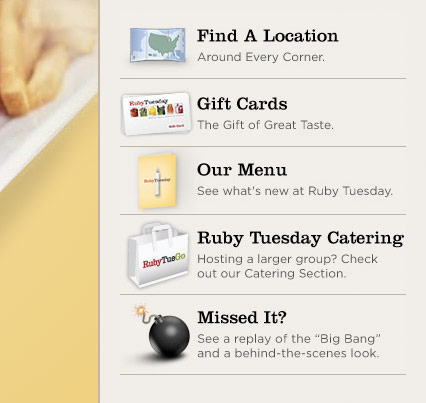
Sorolja fel szolgáltatásokhoz, és növelik a könnyű olvasmányok
Ikonok kell felelnie a tartalmat, és csak egy egyszerű design. Határozza meg, hogy mit szeretne kifejezni segítségével tartalmat, és hozzon létre egy ikont ezen az alapon. Mi a témája a honlapon, vagy a cikket? Milyen színeket használnak? Mi ez a stílus? Modern? Classic? Ikonok vizuálisan meg kell egyesíteni a gondolatokat a tartalmat.

2. Cél és szálláslehetőségek
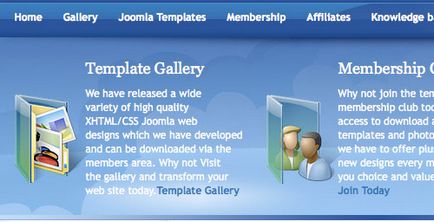
Ikonok, hogy az oldalon felhasználóbarát felület, a helyzet és egy profi. Azt mutatják, hogy törődsz még kisebb részleteket. Kapcsolja be a fantáziáját, ha dolgozik, ikonok: fejlécek, oldalsáv, lábléc, és a lista egy nagy hely egy elrendezése ikonok.
Accent élőláb adni a címét a különleges fajta
Még egy egyszerű ikon adhat bája és személyisége honlapján.

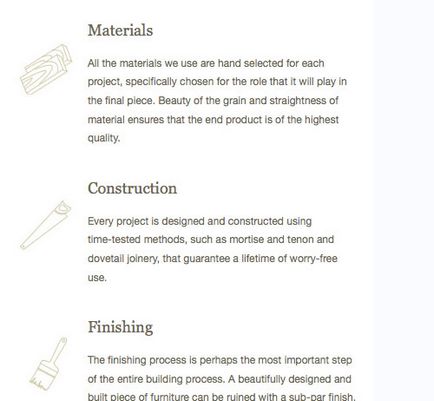
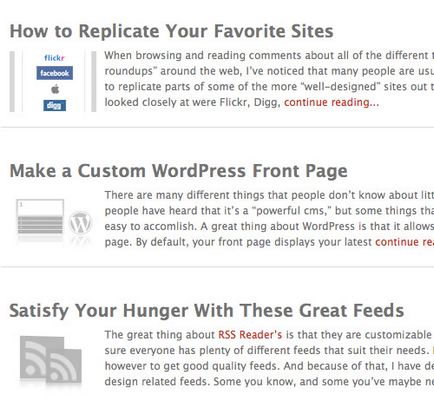
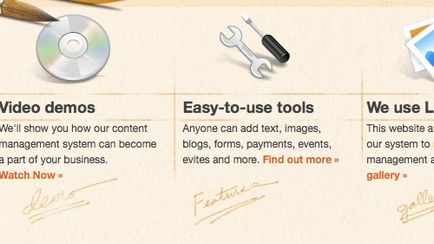
Elragadta a látogató hosszú oldalon olvasás
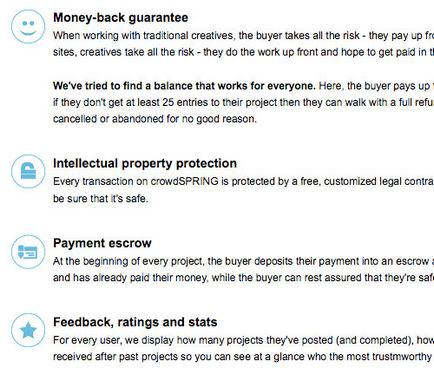
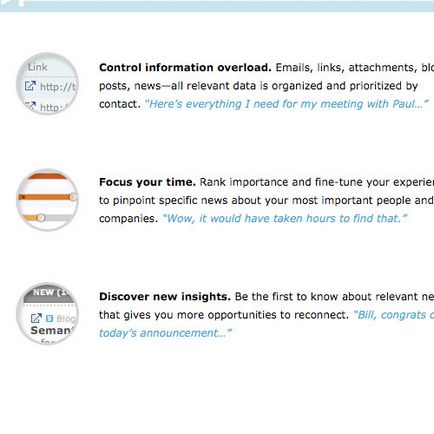
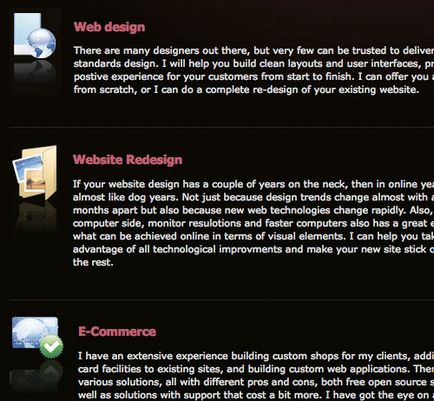
Használja az ikonokat, mint egy pont a bekezdés. Ez a megközelítés jelentősen javítja az olvashatóságot még a leghosszabb szöveget.

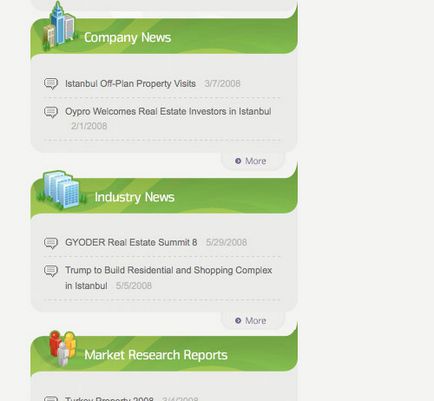
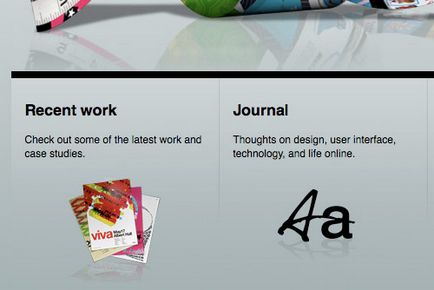
Elválasztó fejezetcímek és
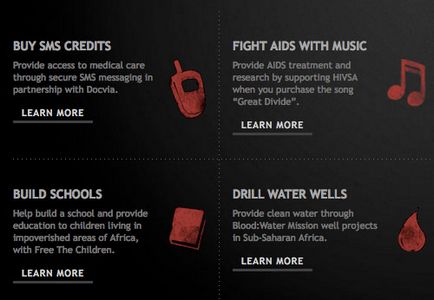
Használja az ikonokat, hogy egy vizuális szempontból elválasztja a különböző részein a szöveget.

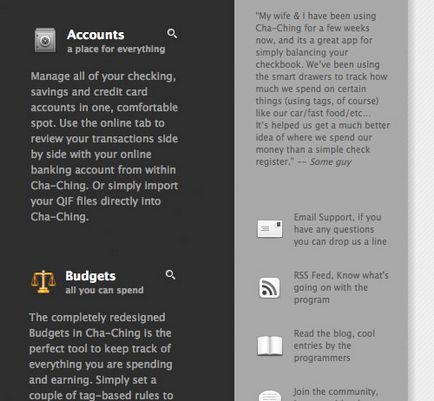
A méret nem számít! Még a kis ikonok lehetnek hatékonyak
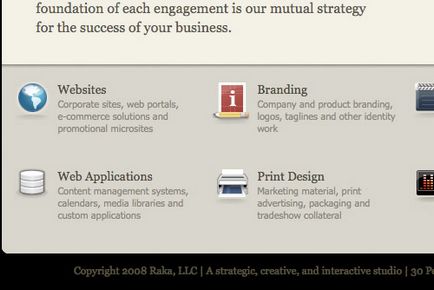
Kis ikonok ugyanolyan szintű vizuális érdeklődés, valamint a nagy, de anélkül, hogy a potenciális veszélyt, hogy elterelje a figyelmet. Győződjön meg arról, hogy az ikonok könnyen felismerhetők, és hogy közel értelmében a szövegben, amelyek hangsúlyozzák.

Jelölje ki a szöveget, forgalomba ikonokat a megfelelő a bekezdés
Nem kap letette a monoton forgalomba ikonok. Hely ikonra a jobb a szöveg ritkábban használják, ezért tetszetős. De vigyázz, néha ez az elrendezés úgy néz ki, hanyag.

Méretét és elhelyezését ikonok
Használd a fantáziád! Megváltoztatása mérete és elhelyezése ikonok teszi a tartalom dinamikusabbá és érdekes.

3. Válassza ki a stílust
Fontos az is, hogy az összes ikonok kiegyenlített. Csoport különböző ikonok, nem számít, mennyire jó néznek, felszabadul tervezési hiba, és a jele unprofessionalism. Íme néhány példa arra, hogyan lehet hatékonyan ikonok integrálva a stílus a helyén.
A világos színek és a kiváló 3D-s tervezés, ikonok tökéletesen kiegészíti a megjelenés a honlapon: GoodBarry

Az egyszerűség vonzó és praktikus: CrowdSPRING

Segítségével ápolatlan stílus 2D ikonok mélységet ad: Take a Walk

Kiválasztása egy egyedi és egységes stílust kölcsönöz a dinamizmus és a szakértő a helyszínen: Squarespace

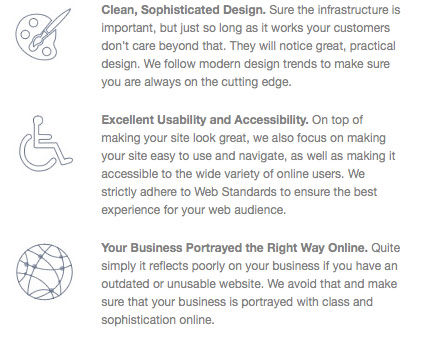
Monokróm ikonok összpontosítani tartalom nélkül zavarokat: Studio 7 Designs

Használni az erejét átalakulás a képernyőn látható kép egy egyszerű gradiens egyedülálló ikon: Az Európai

Nem kell használni egy ikon csak azért, mert úgy néz ki, hűvös. Válassz valamit, ami jobban megfelel, hogy a webhely a stílus és a márka: Treemo

4. További példák
Íme néhány példa a hatékony felhasználását ikonok.






















5 óra utolsó oszlopában „használhatóság”
Még mindig e-mail marketing a cége? Ha nem, akkor ez annak a ténynek köszönhető, hogy Ön szerint nem megfelelő hírlevelet az Ön vállalkozása? Ha nem használja az e-mail, ha biztos benne, hogy ez a leghatékonyabb? Mint sok más dolog az életben, a marketing terület tele van pletykák és a mítoszok, amelyek jól hangzik, de a valóságban csak fáj. Szerencsére az alábbiakban felsorolt példákban segít, hogy jelentősen javítsa email marketing stratégia.
Azt hiszem, mint én is fizet egy csomó időt, hogy tökéletes minden részletét a honlap egy kiváló kijelző a különböző eszközök lebilincselő oldal 404! Ugyanakkor, akkor azt hitték, hogy mi történne, ha a felhasználó elhagyja a keresési mezőt, majd megnyomja az Entert?
Az „ésszerű elégséges” kifejezés a tendencia egy személy használja minimális forrásokat a sikeres munkát. Ez a jelenség, ami történik, a tudatalatti szintjén, leggyakrabban nem is gondol arra, hogy most meg kell használni a lehető legkisebb erőfeszítéssel egyes feladatok ellátására.
UX számos tényezőtől függ, de nincs tudományos képlet, amely arra ösztönözné, hogy egy bizonyos változata a helyes vagy helytelen. Te vagy az egyetlen, aki meg tudja ítélni ezt, attól függően, hogy az UX megközelítés az Ön igényeinek.
Azt is próbáljuk a stílus, de nem mindig működik. Iconfinder tanácsot is.
art_reklama_com
mihanikart
Azt tanácsolom mindenkinek, hogy nem a nyél) Egyediség - a szakmai megközelítés.
kindofbear
Adtam az ötletet: írni a különböző háttérrel az oldalakat. Ez egy nagyon fontos kérdés a tervezési)

Által nyújtott információk útján két csatorna (látás és hallás) a képzés hatékonyságának sokkal jobb tanulás könyvekből. A házi feladatok és online tesztek lehetővé teszi, hogy folyamatosan úgy gondolja, a célnyelven, és azonnal ellenőrizze tudását!


Ha azt szeretnénk, hosszú ideig, hogy tanulmányozzák, hogyan lehet HTML-t, akkor engem, mert van jó hír!

Ha már megtanulta a HTML és tovább szeretne lépni, a következő lépés az lesz, hogy tanulmányozza a CSS technológiával.

Ha azt szeretnénk, hogy megértsék a fogalmak domain és tárhely, megtanulják, hogyan kell létrehozni egy adatbázist, feltölteni a fájlokat a honlapon keresztül FTP szerver, hozzon létre aldomain konfigurálja a postaládákat a helyszínen, és ellenőrzi a részvétel, a tanfolyam kifejezetten az Ön számára!