Hogyan kell felhívni a szép gomb a site
Gombra kell felhívni a Photoshop nem jelent problémát. Tulajdonképpen, megmutatom egy példát módszer erre a gombra. A tudás, akkor létrehozhatunk saját gombokat, beköti és használja a saját stílusát.
A lényeg, hogy a gomb megfelelően illeszkedjenek a design az oldalon, vagy a design, ahol használni fogja.

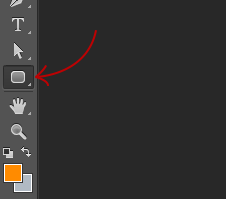
Hozzon létre egy új dokumentumot a Photoshop. Gomb segítségével felhívjuk a téglalap eszköz lekerekített sarkokkal.

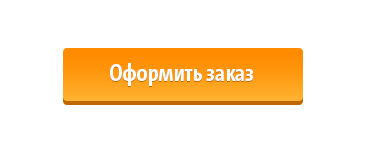
Most meg kell konfigurálni az eszközt. Régebben a narancssárga szín - # ff8b00. Egy sor sugár sarkok 4 pixel.
Most felhívni a gombot. Méretek ne tekintve mi a hosszú lesz a gomb felirata - egy kicsit többet is füle van.

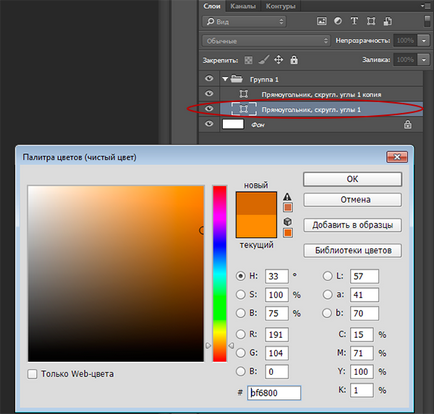
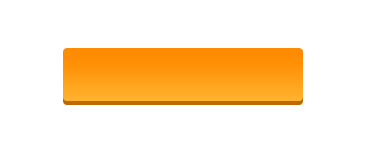
Most nézzük, hogy egy kis térfogatú lapos stílusban. A paradoxon, de a kötet lesz egy lakásban stílusban. Ahhoz, hogy egy másolatot a réteg egy téglalap (CTRL + J), amely egy téglalap, és az alsó rétegek - mozgatni le, hogy 2-3 képpont a munkaterületen. Változás a színe sötétebb, ebben az esetben - # bf6800

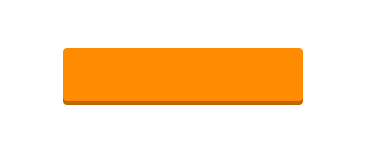
Az eredmény kell kinéznie. Alapvetően akkor lehet, hogy térfogata több, minden attól függ, hogy mennyi mozog az alsó téglalapot. Tény, hogy ez a gomb van egy gomb.

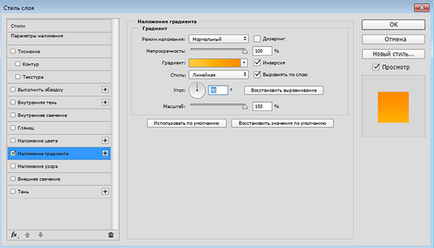
Most már a gomb, hogy érdekes és lédús - Azt javaslom, hozzátéve gradiens stílus a felső téglalap. Ehhez kérjük, kattintson duplán a réteg a téglalapot, és megtalálni a stílust Gradient Overlay.
Konfigurálni kell - dőlésszöge 90 fok.

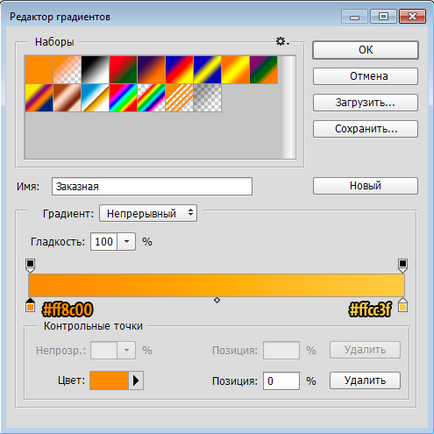
És ő gradiens színű - # ff8c00 és # ffcc3f.


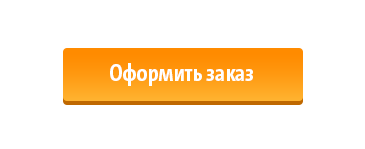
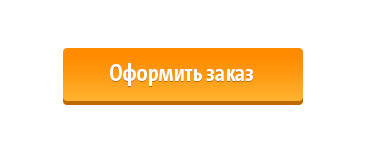
Továbbra is hozzáadni a feliratot. Régebben a betűtípus Myriad Pro és a fehér. Betűk méretét és színét - is meg kell választani tervei alapján, ahol a kulcs lesz.

De a felirat fehér néhány nehéz lehet olvasni. lehet, hogy egy ügyes kis árnyék világos, hogy megoldja a problémát.
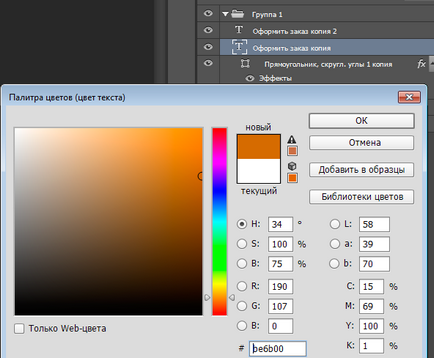
Ehhez készítsen másolatot a réteg a felirat, és ami alatta van, vigye 1 pixel le, és a színe megváltozik - # be6d00. Ugyanígy tettük a téglalapok.

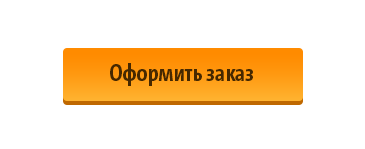
A lényeg. A gomb felirata olvashatóbb.

Azonban, ha nem tetszik, akkor lehet, hogy egy egyszerű felirattal fekete. Itt a választás.

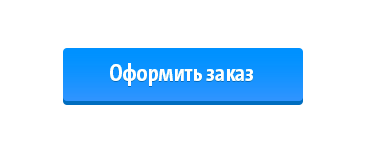
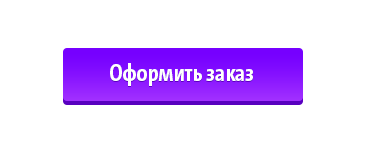
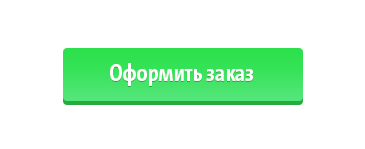
Ezen felül, akkor tegye a színek és színátmenetek a gombra. Példa a különböző színű: