Hogyan kell beállítani a csúszkát a helyszínen
Üdvözlet minden on zacompom.ru blog!
Ha a válasz „Igen!”, Akkor szeretnék mondani egy egyszerű módja annak, hogy telepítse a honlapon csúszka wordpress.
Egy kis előszó, hogy a telepítés a galériában:
Tehát hogyan tudom megosztani információkat a blog csak arra használt magát, és amely hasznos volt számomra egy nap, amely megmondja, hogy a novellát, amelyre szükség van egy csúszka.
Helyükön, azt használja a sok kötet képek - képernyőképet egyértelműbb információk értelmezése, néha nehéz megérteni, és a felfogása a számítógép kezdő felhasználók és a bloggerek munkafolyamatok különböző programok, alkalmazások, plug-inek és egyéb szoftverek.
Segítségével számos nagy képeket jellemző szinte minden az én niche blogok. Így a képek méretét pozíciókat néha egészen túl, 600-1200 pixel széles, ami természetesen nem fér el a cikket szegélyszélesség és felmászik túl. Ez látható a blogomban, és most, mint változtat néhány cikket már nagyon problematikus.
A csúszka a webhelyet a beépülő modul fényképek Vízszintes Reel Scroll Slideshow. Röviden mondd el a jellemzői ennek a plugin:
Tehát, folytassa telepíteni a képgaléria az oldalon.
Hogyan kell telepíteni a csúszka wordpress?
Mi letölteni a számítógépre zip-archívum a bővítménnyel fényképek Vízszintes Reel Scroll Slideshow.
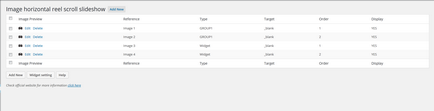
A menedzsment konzol wordpress bemegy a Beállítások menüben, jelölje ki a bővítményt fényképek Vízszintes Reel Scroll Slideshow.
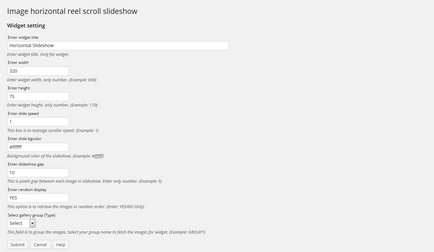
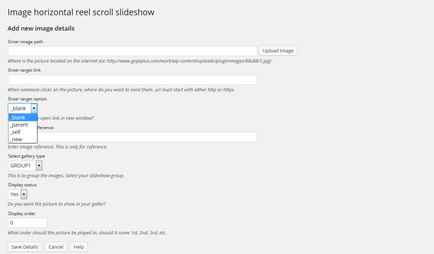
A menüben tudunk hozzáadni új képek (a képen látható №1 csúszka), testre a csúszkát (ahogy a képen látható №2), állítsa be a hozzáadott kép (ahogy a képen látható №3).



Ahhoz, hogy állítsa le a képet, csak a kurzor rajta. Vegyünk egy jobb kép - kattintson rá a bal egérgombbal.
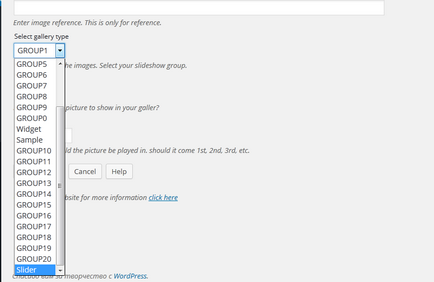
Majd közvetlenül a szerkesztését az említett fájlokat. Keresünk kódok, amelyek felelősek a szállás a csoport kép, a csúszka, másolásához összhangban az alábbi csoportok egyikét, add meg alább, és változtassa meg a sort a csoport nevét, hogy más. Például, tettem hozzá a csoport «csúszka», ahogy a képen a képgalériát wordpress a képre és a kép №4 №5.


Ne felejtsük el, hogy mentse a változtatásokat a szerkesztett kép!
Tehát, hogy adjunk egy képgaléria a cikk telek után: a) egy csúszka, ahol meg szeretné adni a méret a fotógaléria a képernyő (tettem 600 * 400 pixel), a görgetés sebessége és diasorozatok és hasonlók; b) Továbbá a képek egy csúszka, ahol fontos, hogy meg az utat, hogy a képfájl, és válassza ki a képek csoportját sugárzott a fotó galériában.
Ebben a sorban ihriss galéria kód típus - egy csoportja a képek megjelenítésére, w - állítja a szélessége a diavetítés képgalériák, h - a magassága a diavetítés sebessége - képek a görgetés sebességét a csúszka, bgcolor - a háttér színét a tekercset csúszka, rés - a távolság pixelek közötti streaming video, random - sorrendben a diavetítés. Fontos, hogy ne felejtsük el, hogy regisztrálja ezt a kódot a két záró zárójelek [].
A hátránya az ilyen csúszka, talán az, hogy nem lehet helyezze be egy cikket többször, különböző csoportok kép.