Hogyan hozzunk létre egy animációs Photoshop animációs banner
Hi barátok! Ma eszembe jutott, hogy beszélni, hogyan lehet létrehozni egy animációt vagy animált banner a photoshop. Mert mit is akarsz? Ha keresnek, a blog segítségével affiliate programok. ez általában úgy történik, hogy segítségével bannerek.
A legtöbb info-üzleti partnerek, így a kész bannerek animált és egy egyszerű kép a saját affiliate link. Már csak azt kell másolni a kódot, és telepítse a blog.
És mi van, ha úgy dönt, hogy nem egy képet, amelyet a tulajdonos a affiliate program, amelyben részt vesz, és a saját? Vagy az ember nem kapsz semmit, de affiliate linkeket. Igen, ez történik.
Térjünk és meg kell kezdeni az animációk képek Photoshop programban. Ennek eredményeképpen kapunk egy banner, hogy változni fog a tartalmát, hogy van, lesz animált.
És így, futtassa a Photoshop programban. Remélem, hogy van telepítve.
Telepítettem eloroszosodott változatát Photoshop (CS6), így fogok tenni animáció, és mondják el, hogyan kell csinálni vele.
A Select menü „Fájl - Új”. hogy hozzon létre egy új dokumentumot.
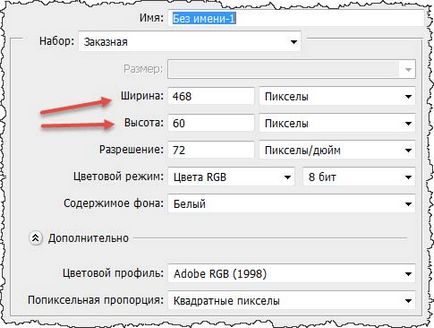
A megnyíló ablakban állítsa be a tuning jövőnk animált banner. Azt javasoljuk, méretek (magasság, szélesség) beállítani véletlenszerűen, és válassza szabvány. Én például, válasszon egyet a szabványos banner mérete 468 60 pixel. sajtó "OK."

Készítünk egy üres dokumentumot, amelyben mi lesz ennek az animációt.
Saját animáció áll csak szöveget, azaz a szöveget helyettesíthetik egymást egy bizonyos ideig, amelyhez telepíti később. Csak akkor használhatja a képek között, vagy használja a szöveget és képeket. De ne feledd, a további képek fogják használni az animált banner, annál inkább mérlegelni.
És így, a menüben a Photoshop eszközök Én válassza az eszközt „Szöveg”. Írok azt akarja, hogy a dokumentum szövegének hogy hoztunk létre, és jelölje be a jelölőnégyzetet az ablak felső részén. A szöveg jön létre egy új réteget. Hogyan válasszuk ki és állítsa be a betűtípus, szín, remélem tudod.
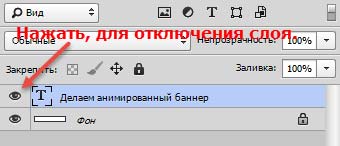
Most az első réteg disable szöveget kattintva glazik az ágy mellett, és ismét kiválasztja a szerszám „Szöveg”, írja a következő sorban. Az új szöveg jelenik meg újra az új réteget.

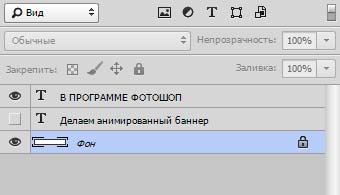
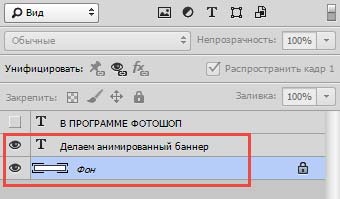
Most már három rétegből áll. Az első réteg a háttérben, amely lehet tölteni bármilyen színben, és két szöveges réteget.

A rétegeket létrehozni animációk (animált banner) készen áll. Ön most létre szóma animáció, és újjáéleszteni a banner.
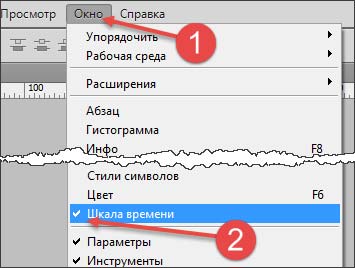
A menüben menjen lap „Ablak”, és tegye egy jelölést a "Timeline".

A Photoshop kell látni egy kiegészítő eszköz doboz alján "Timeline". Ez már az első képkocka animációs. Mivel én animáció áll csak két keret, akkor azt hozzon létre egy keretet. Ehhez kattintson az ikonra „Másolat a kijelölt keretek” (lásd az ábrát).
Most két képkocka ugyanazon tartalommal. Amire szükségünk van, amit a tartalom a keretek különbözik a megjelenítésekor minden egyes képkocka változtatni a szöveg vagy kép animációs banner.
Kattints az első keret, így mi jelölje ki. Most nyitunk egy ablakot, hogy a rétegeket, és hagyjuk csak glazik melletti ikonok azok, amelyeket meg kell a keretben. Az én esetemben ez a felirat „Legyen animált banner”, és a háttér réteget.

Ezután a második keret kattintva választhatjuk ki rajta. Ismét viszont rétegek, és ide tartoznak azok rétegeket, amelyeket át kell a második keretben. Kapcsolja ki a felesleges. Az én esetemben ez megint egy háttér réteget és a második feliratot "A program a Photoshop." réteg „Legyen egy animált banner” fordulok, mint a pénz kellett lennie a második keretben.
Elvileg animációs kész. De ha nem teszünk futtatni, kattintson a lejátszás gombra az idővonal, akkor lapozzunk egy nyaktörő ütemben. Minden annak a ténynek köszönhető, hogy alapértelmezés szerint minden egyes keret, az idő kijelző a 0 másodperc.
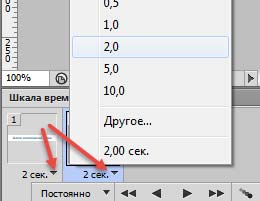
Meg kell megjeleníti a pontos időt minden egyes képkocka változás. Ehhez kattintson a háromszögre időszámiáló, és a megjelenő listában válassza ki az időt, hogy szükségünk van. Tettem 2 mp. az egyes keretekhez.

Most újra kezdjük animáció, és nézze meg az eredményt. Ha elégedett, akkor lépni a megőrzéséhez animált banner.
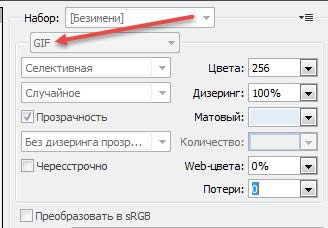
Ide menü "File" - „Eltekintve a WEB ...”. Ügyeljen arra, hogy megtartsuk a animációk GIF formátumban. csak ebben a formában, az animáció lefut.

Ez történt velem ez alatt a leckét.
Legközelebb megnézzük, hogyan kell csatolni egy link a banner. így amikor rákattint tud lépni más oldalakra.
Ez minden! Míg újra találkozunk.