Hogyan hozzunk létre a CSS-stíluslap
Az első gyakorlati lépés, amelyet meg kell tenni, ha dolgozik CSS stílusokat, hogy megtanulják, hogyan kell létrehozni egy fájlt, amelyben ezek a stílusok lesznek tárolva. Lássuk, mit kell tennie.
Az egyetlen dolog, ami megkülönbözteti a fájlt a többi stílus a szöveges dokumentumok - a terjeszkedés, amely a forma * .css.
Így elmondható, hogy hozzon létre egy CSS stíluslap fájlt, akkor egyszerűen megváltoztatja a kiterjesztést egy szöveges fájlt. Tehát:
1. módszer: Készítsen faylaCSS változó kiterjesztése egy szöveges fájlt.
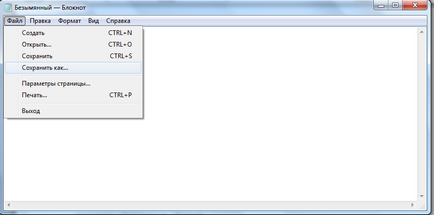
A főmenüben válassza ki a „Fájl-mentés másként”.

És ments el egy szöveges fájlt a kiterjesztés * .txt.
Most meg kell változtatni a fájl kiterjesztését, hogy a * .txt * .css.
Ha nem látja a fájl kiterjesztését, itt egy megjegyzés:
Miután kövesse az utasításokat ebben a cikkben, annak kiterjesztése mellett fog megjelenni a fájl nevét.
Most, hogy hozzon létre egy CSS fájlban, csak nevezd át a fájlt módosítja annak kiterjesztése css.
E művelet után kapsz egy fájlt css stílusokat.
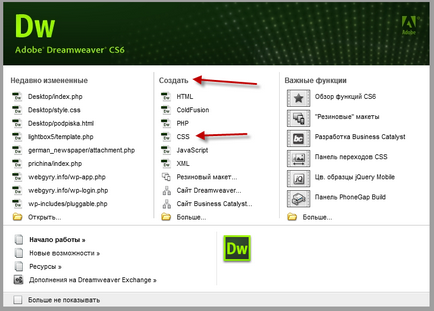
Számos speciális programok redaktirvaniya kódot, például a Dreamweaver, speciális funkciók létrehozása stíluslap CSS fájlokat.
Megnyitása után a program a főmenübe, ahol megadhatja, hogy hozzon létre egy CSS fájlt.

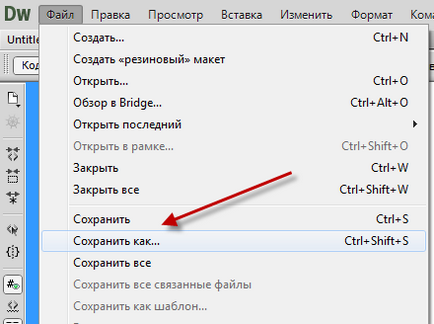
Miután a fájl jön létre, akkor lehet menteni keresztül a főmenü „File-Save As ...”.

Ez minden. Készítse elő az összes szükséges programokat, amelyek most említett, és hozzon létre egy style.css stíluslapot. Holnap kezdődik, hogy töltse meg tartalommal.