Hogyan adjunk egy gombot a társadalmi hálózat honlapján

Greetings, Tisztelt látogatóink!
Mozgás a cikket:
Így extra kapacitást nyújt, hogy vonzza és kölcsönhatásba lépnek a látogatók, továbbá lehetőséget ad arra, hogy tartalom terjesztésére több szociális hálózatok, így vezetni a forgalom az online forrás.
A nagyobb részét a tartalom, annál több ember fog megismerkedni vele, és a több, akkor kap egy új, egyedi látogató.
Kétféle gomb, amit telepíteni a honlapon, és amelyek alapvető különbségek:
Két leggyakoribb módja:
- Az első út - segítségével az online szolgáltatások, mint például: Share42, AddThis, ShareThis, Pluso.
A plug-in kényelmes, mert ha azt szeretné, letilthatja vagy új gombok nélkül is ásni a kódot.
Hozzáadása szociális. panel használatával Share42
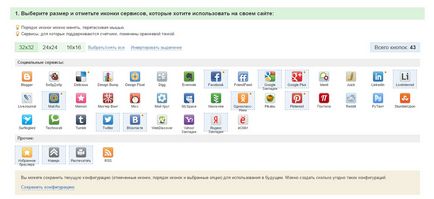
panelkonfiguráció történik, mindössze néhány lépésre:

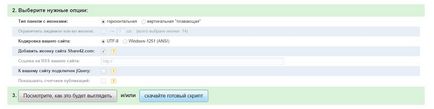
- 1) Válassza ki a mi panel (vízszintes vagy függőleges).
- 2) Jelölje ki a UTF-8 kódolást.
- 3) ért egyet a végeredmény ikonok Share42
- 4) Ha egy webhely elhelyezett WordPress, hogy egy check in „, hogy a webhely kapcsolódik JQuery»

Is, akkor láthatjuk, hogy mit teszünk, kattintson a „Nézze meg, hogyan nézne ki.”
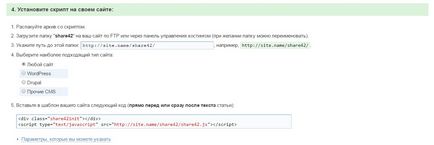
- 1) Az archívum kibontása.
- 2) Az FTP-kliens terhelés Share42 mappa a gyökérkönyvtárban webhely hosting.
- 3) Adja meg a mappa elérési útját.
- 4) Tegyen egy tick-alapú CMS hogy majd a helyszínen. A mi esetünkben, WordPress.
- 5) Adja meg a generált kód az oldal sablon.

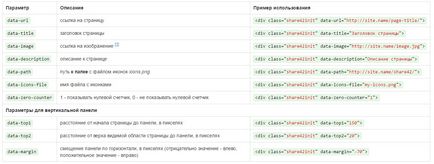
Csak kattintson a „Beállítások megadhat”, akkor megjelenik egy táblázat egy listát a további paraméterek, valamint azok leírását, amely segítségével beállítani a gombsor.

Hová kell beilleszteni a kódot?
- Ha szeretné, hogy a gomb a megjelenítendő szöveg alatt a cikkek, ezt a kódot akkor kell beilleszteni egy sablont single.php valahol a legvégén.
- Ha azt szeretnénk megjeleníteni ezeket a gombokat az összes oldalt az oldal, eltekintve annak szükségességét, hogy írja be a kódot single.php és page.php sablon
Figyelem! Talán ha hozzá a fájlokat a társadalmi hálózatok gombokkal lehet emelni a rossz helyen, ahol szükség van, vagy nem fluoreszkál egyáltalán. Minden attól függ, az adott témát és felépítését. Ebben az esetben kellene kísérletezni hozzáadásával kódot más részein single.php és page.php sablont.
wp-content - thems - egy mappát a neve a téma.
Minden kész! Mit kap, láthatjuk a végén a cikk
Beállítás Social Share gombjai WordPress bővítmény
- 1. Először ki kell választania Dugó => Új alkalmazás helyén WP panel. Továbbá, keres, hogy megtalálja, telepíteni és aktiválni a plugint Social Share gombjai WordPress.
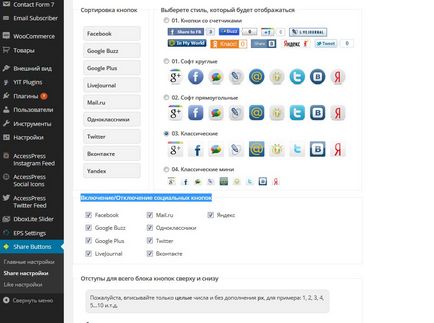
- 2. Az admin felületen oldalsáv menüpont «Megosztás gombok». ha megnyomja a három menüpontok elérhető nekünk,
- 1) Általános beállítások
- 2) Megosztás beállításai
- 3) Tetszik beállítás
- 3. Válassza ki az „Általános beállítások” biztos, hogy hozzanak létre:
- 1) A szöveg jelenik meg előtte a mi panelek
- 2) A helyzet a közösségi gombokat. hálózatokat. Amennyiben úgy döntünk, a helyzet a panel függőlegesen és vízszintesen, valamint képesek megszüntetni a típusú oldalak, amelyek nem kell helyeznie a panel.


- 5. Válassza «Like Settings„. engedélyezése és beállítása szükséges számlálók „szereti”


Azt kéne valahogy így: