Ahhoz, hogy kezdenek mutatni hogyan is kell kinéznie az oldalon. Sok blogok és híroldalak alján olyan cikket, ha lehet látni valamit, mint ez:
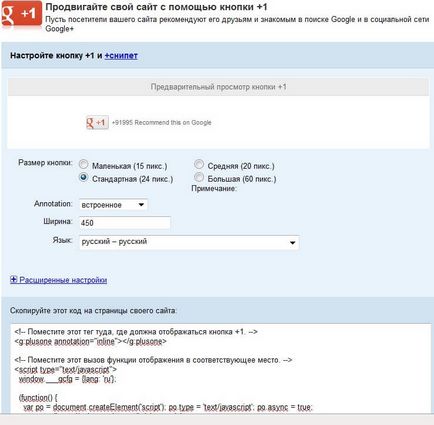
1. Add meg a Google+ gombot webhelye
A képen látható, hogy lehetséges, hogy testre megjelenését a gombokat a személyes preferencia. Például beállíthatja a méret a gombot, válassza ki a nyelvet. Csak van speciális beállítások, de nem szükséges megérinteni is, és minden tökéletesen fog működni.
Miután a szükséges beállításokat, másold ki a kódot, és helyezzük egy gombot a helyszínen, hogy a pont, ahol a megjeleníteni kívánt Google +1 gomb. A kódot kell valami, mint ez:
A második rész a kód, akkor is kívánatos, hogy az oldalon a legvégén, de néha elhanyagolják ezt a követelményt, és elhelyezi a ugyanazon a helyen, ahol a kijelző gombot (bár ez rossz).
2. Adjon hozzá egy gombot a honlapon „Like” a Facebook-on és Vkontakte
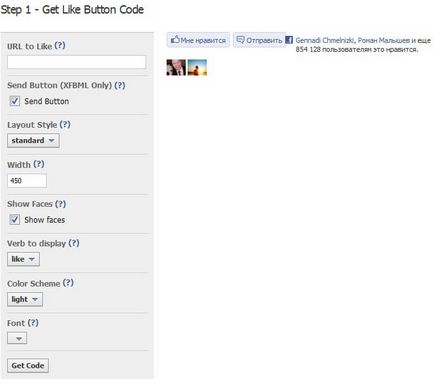
2.1. Mint FaceBook
Jobb felső jelenik gombként jelenik meg az oldalon. Nézzük a paramétereket, amelyeket be lehet állítani:
2. Küldés gombra
Hozzáadása vagy eltávolítása gombra üzenetek küldésére. Azt javasoljuk, hogy távolítsa el ezt a gombot, mert Célunk, hogy az csak a „szeretem”, bár lehet, hogy különböző célokat.
3. elrendezés stílus
Megjelenítési stílus gombra. Én személy szerint szeretem a legtöbb szabványos.
4. szélesség
A szélessége képpontban, egy gomb. Én általában nem tesz több mint 100 pixel.
5. Verb megjelenítéséhez
Mi jelenik meg: „Szeretem”, vagy „ajánlom.” Általában az első lehetőséget választja (ez lehet az alapértelmezett), mert ez egy hatékonyabb módja, hogy motiválja a felhasználó Like.
6. színséma
Színek: fehér, vagy fekete.
7. betűtípus
Csak a munkát font felirat: „Szeretem.”
Ha a beállításokat beváltja a gomb „lekérése”, és a telephelyen. Normál gombra kódot facebook:
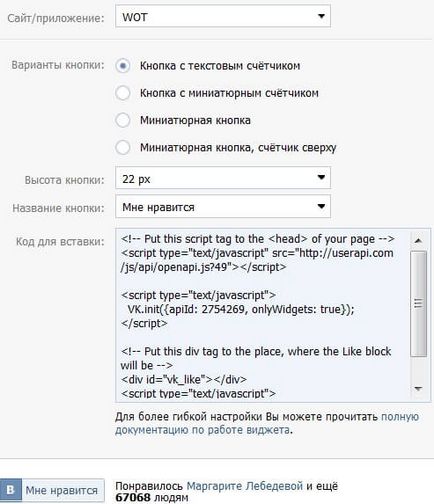
2.2. Mint a VKontakte
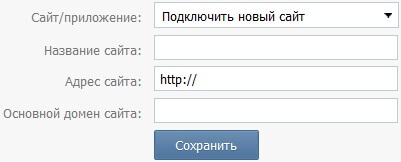
Először meg kell adni az új helyszínen. Ehhez válassza ki a legördülő menüben a „Webhely / alkalmazás” elemet csatlakoztatni az új site:
Hozzáadása után egy új helyszínen, mentse el. Most válassza ki a legördülő menüből a kívánt helyen. Majd egy kis számú paraméterek „gomb opció”, „height”, „gomb neve” - ez mind testreszabható az ízlése. A végén lesz a kódot a gomb:
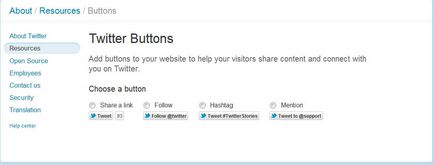
3. Adjuk hozzá a helyszínen tweet gomb
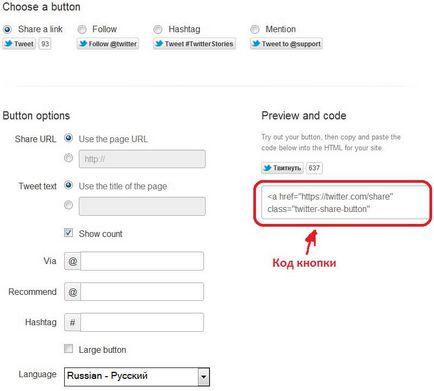
Válasszon a vízszintes a gombok, amelyek a leginkább tetszik. Szeretem a „link megosztása” gombra. Ha rákattint, akkor azonnal fel kell ajánlani egy kész gomb kód:
Balra az oszlopban, akkor válassza ki az egyes beállításokat. Például beállíthatja a teljes szövegét csipog, vagy úgy dönt, hogy a szöveg vették html tag
oldalon. Mindig választani az értéket a Cím (A cím az oldal alján). Engedélyezheti / letilthatja a kijelzőn a számláló „Show szám”.</p>
<p>Az utolsó három paraméter elhagyható (személyesen, én), mert a kiegészítő jegyzék tweet irritálhatja sok. A végén, akkor adja meg a nyelvet a gombok, valamint a mérete „Large” gombot. Gombkód csipog a következő:</p>
<h2>4. gomb hozzáadása a helyszínen „Share”</h2>
<p><div style="text-align:center;"><img alt="Hogyan adjunk egy hely magad" title="Hogyan adjunk egy hely magad" src="https://images-on-off.com/blogotirni/pib/kakdobavitsotsialnieknopkimnenravitsyatw-a6408cd3.jpg" /></div></p>
<p>Mint látható, a képen, amit tehetünk, hogy a szükséges szolgáltatásokat a blokk. Az is lehetséges hozzárendelési blokkban megjelenést. blokk-kód a következő:</p>
</div>
<div class="extra">
<div class="info"><a href="/articles/ecetes-hagyma-8-modon-fozni.html">előző</a> ◈ <a href="/articles/hogyan-lehet-megtanulni-hogy-kevesebbet-egyenek-2.html">a következő</a></div>
<div class="clear"></div>
</div>
</article>
</div>
</div>
</div>
</div>
<div id="sidebar" class="col-1-3">
<div class="wrap-col">
<div class="box">
<div class="heading"><h4 class="title">Menu</h4></div>
<div class="content">
<a href="/tags/a.html" class="tag-links" title="313" style="font-size: 18pt;">a</a>
<a href="/tags/a-kornyezet.html" class="tag-links" title="164" style="font-size: 13pt;">a környezet</a>
<a href="/tags/absztrakt.html" class="tag-links" title="148" style="font-size: 13pt;">absztrakt</a>
<a href="/tags/arc.html" class="tag-links" title="119" style="font-size: 12pt;">arc</a>
<a href="/tags/auto.html" class="tag-links" title="121" style="font-size: 12pt;">autó</a>
<a href="/tags/azok.html" class="tag-links" title="109" style="font-size: 12pt;">azok</a>
<a href="/tags/csirke.html" class="tag-links" title="126" style="font-size: 12pt;">csirke</a>
<a href="/tags/dieta.html" class="tag-links" title="93" style="font-size: 11pt;">diéta</a>
<a href="/tags/eskuvo.html" class="tag-links" title="236" style="font-size: 16pt;">esküvő</a>
<a href="/tags/festek.html" class="tag-links" title="140" style="font-size: 13pt;">festék</a>
<a href="/tags/foto.html" class="tag-links" title="273" style="font-size: 17pt;">fotó</a>
<a href="/tags/fotok.html" class="tag-links" title="127" style="font-size: 12pt;">fotók</a>
<a href="/tags/ferfi.html" class="tag-links" title="107" style="font-size: 11pt;">férfi</a>
<a href="/tags/gyermek.html" class="tag-links" title="181" style="font-size: 14pt;">gyermek</a>
<a href="/tags/haj.html" class="tag-links" title="183" style="font-size: 14pt;">haj</a>
<a href="/tags/hogy.html" class="tag-links" title="166" style="font-size: 13pt;">hogy</a>
<a href="/tags/haz.html" class="tag-links" title="100" style="font-size: 11pt;">ház</a>
<a href="/tags/ingyen.html" class="tag-links" title="125" style="font-size: 12pt;">ingyen</a>
<a href="/tags/ingyenes.html" class="tag-links" title="92" style="font-size: 11pt;">ingyenes</a>
<a href="/tags/internet.html" class="tag-links" title="109" style="font-size: 12pt;">internet</a>
<a href="/tags/jobb.html" class="tag-links" title="106" style="font-size: 11pt;">jobb</a>
<a href="/tags/kezek.html" class="tag-links" title="222" style="font-size: 15pt;">kezek</a>
<a href="/tags/kezeles.html" class="tag-links" title="140" style="font-size: 13pt;">kezelés</a>
<a href="/tags/kutya.html" class="tag-links" title="97" style="font-size: 11pt;">kutya</a>
<a href="/tags/kez.html" class="tag-links" title="312" style="font-size: 18pt;">kéz</a>
<a href="/tags/kezikonyvek.html" class="tag-links" title="95" style="font-size: 11pt;">kézikönyvek</a>
<a href="/tags/kornyezet.html" class="tag-links" title="96" style="font-size: 11pt;">környezet</a>
<a href="/tags/macska.html" class="tag-links" title="126" style="font-size: 12pt;">macska</a>
<a href="/tags/macskak.html" class="tag-links" title="113" style="font-size: 12pt;">macskák</a>
<a href="/tags/miert.html" class="tag-links" title="129" style="font-size: 12pt;">miért</a>
<a href="/tags/munka.html" class="tag-links" title="104" style="font-size: 11pt;">munka</a>
<a href="/tags/otthon.html" class="tag-links" title="491" style="font-size: 24pt;">otthon</a>
<a href="/tags/paradicsom.html" class="tag-links" title="90" style="font-size: 11pt;">paradicsom</a>
<a href="/tags/recept.html" class="tag-links" title="133" style="font-size: 12pt;">recept</a>
<a href="/tags/receptek.html" class="tag-links" title="218" style="font-size: 15pt;">receptek</a>
<a href="/tags/shkolopediya-eloadas.html" class="tag-links" title="140" style="font-size: 13pt;">shkolopediya előadás</a>
<a href="/tags/studopediya.html" class="tag-links" title="145" style="font-size: 13pt;">studopediya</a>
<a href="/tags/szakacs.html" class="tag-links" title="105" style="font-size: 11pt;">szakács</a>
<a href="/tags/szerelem.html" class="tag-links" title="96" style="font-size: 11pt;">szerelem</a>
<a href="/tags/szamltogep.html" class="tag-links" title="93" style="font-size: 11pt;">számítógép</a>
<a href="/tags/terhesseg.html" class="tag-links" title="128" style="font-size: 12pt;">terhesség</a>
<a href="/tags/otletek.html" class="tag-links" title="117" style="font-size: 12pt;">ötletek</a>
<a href="/tags/utmutato.html" class="tag-links" title="178" style="font-size: 14pt;">útmutató</a>
<a href="/tags/o.html" class="tag-links" title="134" style="font-size: 12pt;">ő</a>
</div>
</div>
<div class="box">
<div class="content">
<div class="box">
<div class="content">
</div>
</div> </div>
</div>
<div class="box">
<div class="heading"><h4 class="title">Cikk címkék</h4></div>
<div class="content">
<a href="/tags/hozzaadas-gomb-szeretem.html">hozzáadás gomb Szeretem</a>, <a href="/tags/hogy-adjunk-egy-tweet-gombot.html">hogy adjunk egy tweet gombot</a>, <a href="/tags/es-toltson-google-1-gomb.html">és töltsön google + 1 gomb</a>, <a href="/tags/az-egyseg-megosztas-gombbal.html">az egység megosztás gombbal</a>, <a href="/tags/add-gombok.html">add gombok</a>, <a href="/tags/mint.html">mint</a>, <a href="/tags/csipog.html">csipog</a>, <a href="/tags/google.html">Google</a>, <a href="/tags/megosztas.html">megosztás</a>
</div>
</div>
</div>
</div>
</div>
</div>
</section>
<footer>
<div class="wrap-footer pominodiko">
<div class="row">
<div class="col-1-1">
<div class="wrap-col">
<div class="box">
<div class="content">
</div>
</div>
</div>
</div>
</div>
</div>
<div class="copyright">
<p>Copyright © 2025</p>
<script>
new Image().src = "https://counter.yadro.ru/hit;blogotirni?r"+
escape(document.referrer)+((typeof(screen)=="undefined")?"":
";s"+screen.width+"*"+screen.height+"*"+(screen.colorDepth?
screen.colorDepth:screen.pixelDepth))+";u"+escape(document.URL)+
";h"+escape(document.title.substring(0,150))+
";"+Math.random();</script>
</div>
</footer></div>
</body>
</html>