Gyönyörű hátteret az oldalon, hogyan lehet, átadására vagy cseréjére, A történet egy blog
A háttérben hely egyrészt, hogy szép, de ugyanakkor ne vonja el a látogatókat a fő tartalomra. Ez lehet összefoglalni a célját:
- Oldal háttér kell egészítenie a blog, és hozzon létre egy vizuálisan vonzó légkört olvasásra.
Ebben a cikkben megnézzük háromféle háttér variációk akkor lehet alkalmazni, hogy a blog, megismételve a lépésről lépésre az összes intézkedés számomra.
Így háromféle háttér hely:
- Semleges színe. A leggyakrabban használt fehér (#fff), vagy az, amelyik a legjobban megfelel, és kiegészítik a színösszeállítás a blog.
- Egy kis kép, hogy ad zökkenőmentes hátteret. Itt használjuk a háttérképet egy kis felbontású, ami ismétlődik az egész „háttér” szélesség és magasság. De a kép kell, hogy legyen egy kicsit más - minden nem fog működni, mivel fogunk elérni zökkenőmentes hatása - lásd alább.
- + Nagy kép háttérszíne. A látványos vétel, amely biztosítja a blog sok és a megfelelő kiválasztása a kép, hogy jó benyomást a látogató, és győződjön meg róla, hogy tartsa őt a helyszínen.
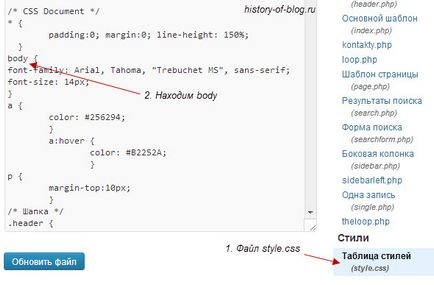
- Ügyeljen arra, hogy módosítsa a megnyitott fájl style.css nézi a jobb alsó sarokban az oldal.
- Keresse stílusok a teljes egység az oldal: a szó testet.

Ebben az előkészítő munka befejeződött. Itt az ideje, hogy szálljon le az üzletet!
Hogyan változtassuk meg a háttér színét a helyszínen.
Kezdetben, az oldal így néz ki:

- Ha nincs előírt stílus háttér - az alapértelmezett fehér háttér;
- Ha már regisztrált, háttér, egyszerűen cserélje ki (távolítsa el, és csatoljuk fel újra). Először másold egy notebook!
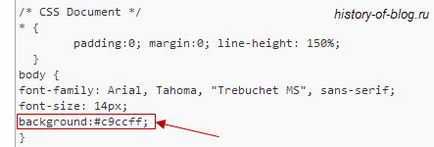
Most próbáljuk megváltoztatni a háttér színét. Ahhoz, hogy ezt megtehessük, befejezni egy test stílus ez összhangban van a színkód:
További kép, hogy nem volt nehéz:

És most, a honlapunkon a következőképpen néz ki:

A háttér színe lehet bármit, hogy egyszerűen megtalálják a megfelelő színkód és cserélje ki.
A kép a háttérben a helyszínen - varrat nélküli minta.
Példa zökkenőmentes háttér oldalon lehet nézni ezt a blogot. A használt háttér egy ilyen kép, amely ismétlődik a X és Y:

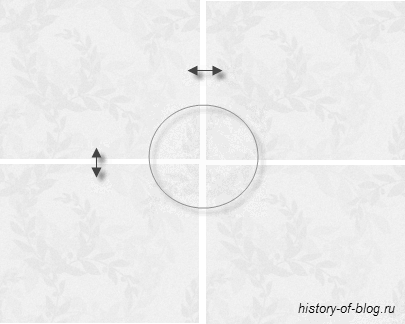
Alapelv képeket erre háttérben. ha közel van hozzá, hogy helyettesítse a jobb alsó és az azonos, akkor a zökkenőmentes átmenetet (varrat) hajtja végre:

Keressen egy hasonló képet az interneten - sok közülük, vagy rajzolni magát ezen elv szerint.
Ha a képet a háttérben Az első dolog -, hogy töltse fel a tárhely - kötelező! és megtalálják a módját, hogy azt, majd regisztrálja a karosszériaváltozatokat, hogy a vonal (a maga módján, hogy a képre!):
És most, a honlapunkon a következőképpen néz ki:

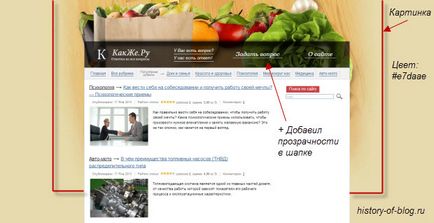
Ebben az esetben használjuk, mint a háttér (háttér) egy nagy kép, amely nem ismétlődik, és mindig a tetején, és a központban a helyszínen + megfelelő háttér színét. Poryskav egy kicsit az interneten találtam egy kiváló kép, amelyek szerinte ideális háttér kulináris blog, ez egy kis példányt:

Felhívjuk figyelmét, hogy ez a kép akadálytalanul folyik a bal, jobb és alsó egy egyszínű. Átnéztem a photoshop, a kód a color: # e7daae - ez, és fogják használni, mint a fő a helyen, ahol a kép végződik.
Miután néhány variáció kaptam itt háttér:

Mert ez a kijelző, én fejeztem be a következő sorokat style.css fájlban:
Sok lehetőség, hogy hogyan lehet egy szép háttér a helyszínen, vagy megváltoztatni. Ebben a cikkben, néztük a legegyszerűbb példa, hogy akkor lehet alkalmazni, és most be a kívánt színt vagy háttérképet a webhelyen.