design elemek

Tekintsük az alapvető tervezési elemeket.
Az első elem - teret. Space - az a hely, ahol található az egész kompozíció, minden tárgy, amelyből fog kialakulni az összképet. Tér lehet kétdimenziós, tehát sík képet, és a háromdimenziós, vagyis háromdimenziós kép. Természetesen minden kép a képernyőn lapos, de a különböző művészeti technikákat, akkor a látszatot keltik, háromdimenziós. Tárgyakat a háromdimenziós térben mélysége és a hangerő. Ők inkább a háromdimenziós, térbeli tárgyakat a modern web-design.

Következő design elem, az alaptag - egy vonal. A vonal van kialakítva, amely több pontból. Ez a sor létrehozza a körvonalait minden objektum. A vonalak hozunk létre egy vázlatot a projekt papíron. Vonalak megkezdik a design a helyén.
A vonalak lehetnek egyenesek, szaggatott vonalak, görbék, hullámos, párhuzamos, függőleges és vízszintes, szilárd és szaggatott.

A vonal lehet ellenőrizni a megjelenés, hozzon létre egy dinamikus ritmust.

A harmadik elem - szám. Alakzatok lehet egyszerű vagy összetett. Egyszerűen közé tartozik az alapvető geometriai formák - kör, négyzet, téglalap, háromszög. Annak ellenére, hogy az egyszerűség, ezek az adatok széles körben használják a művészetek, beleértve a design. Mindegyik figurának van egy bizonyos művészi értelemben (emlékszik a „fekete négyzet” a Kazimir Malevich).


Komplex formák - ez a kép a tárgyakat, amelyek látunk magunk körül, vagy hozzon létre magunkat.

Egy másik fontos díszítő elem - a szín. Színes létrehozza az első benyomást a képet. Képzeld mennyit veszítettek volna, ha látta a világot fekete-fehérben.
Színes közvetíti érzelem, létrehoz egy hangulat. Abból, amit a színek az Ön által választott helyszínen nagyban függ majd. Színes lehet magára a figyelmet, jelölje ki a fő és a másodlagos
A festmény, három alapvető szín - piros, sárga, kék és a másodlagos szín - narancs, zöld és lila. Azok kívül kiderül minden különböző színekben. Színezék van a színkör. Az ellentétes színek nevezzük kiegészítő. A színek meleg és hideg.

Az ötödik design elem - textúra. Ez továbbítja a kilátás a tárgy felülete. Texture is nagyon változatos - bőr, fa, kő, homok, papír, textil, stb ...



oldalak textúra nem gyakran használják. Alkalmazását jól kell földelni. A textúra illeszkednie kell a teljes site készítmény hangsúlyozzák annak koncepciója, különben könnyen elrontani mindent.


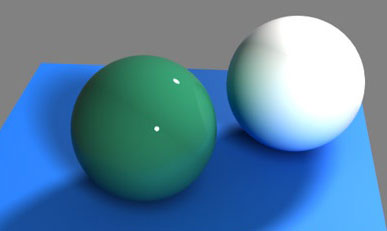
Az utolsó elem - a chiaroscuro. Tárgyak körülöttünk borítja sok fényforrás. napfény, mesterséges eredetű fény a falak és egyéb tárgyak, hozzon létre egy bizonyos cut-off alakja.


Ez a fény és árnyék adja a tárgy képét mélység és a hangerő. Shade, részleges árnyékban, ragyogás, gondolatok létre a realitásérzék az ábrázolt objektumot. Például néhány vakító, árnyékok, hogy a hétköznapi gombot a site vonzóbbá és a hangerő.
Tehát az alapvető tervezési elemeket teret, vonal, szín, forma, textúra és fény és árnyék. Ez csak megfelelő, megfontolt alkalmazása ezen elemek hozzon létre egy szép design, és a honlap lesz vonzó, és ezért népszerű.

További tippeket olvasni erről a témáról:

Optimalizálása képek PNG formátumban
Szia, kedves olvasók! A mai rövid cikket, szeretnék visszamenni a téma optimalizálása képek PNG formátumban. Az a tény, hogy ez a formátum egyre népszerűbb.

Optimalizálása a képeket JPEG formátumban.

Grafikus fájlformátumok, vagy optimalizálja a képeket - 3. rész.
Tehát, mint már említettük, a méret a képfájlt, és a kép minősége függ a választás a formátumot, amelyben tárolják. Grafikus fájlformátumok most.

Image Optimization - 2. rész.
Továbbra is beszélni optimalizálása képeket. A fő cél által követett optimalizálása a kép - csökkenti a méretét a grafikus fájl a legkisebb minőségi veszteség. Ezt úgy lehet elérni több módon.
Nagy érték a látogatók, hanem a fejlődés sebessége oldalak betöltése. És ez attól függ, hogy nagyobb mértékben a grafikus paraméterek rendezett.