Cseréje logo
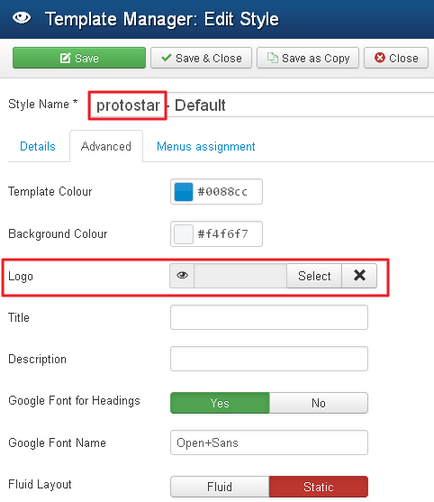
Ehhez lépjen a „Template Manager” → „stílus”, és válassza ki az alapértelmezett sablon. Az alábbi képernyőkép egy példát mutat, hogyan kell beállítani a logó Protostar szokásos sablon, amely alapértelmezés szerint telepítve van a Joomla csomag 3.

A kép, amely a logó, általában a nevét, a logó és bővítése SVG, JPG, PNG vagy GIF. És ez általában a könyvtárban: your_site / templates / nazvanie_shablona / képeket.
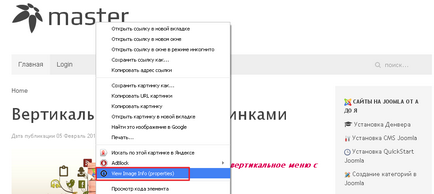
Most adja meg a helyét a logó kép helyét. Az egyszerűség kedvéért a munka, azt javasoljuk, hogy először telepíteni az ingyenes bővítése a „View Image Info” a Chrome böngészőt.
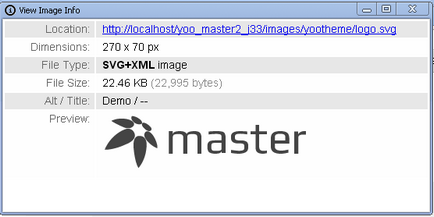
Jobb klikk a képre, a logó, és válassza ki a legördülő menüből a „View Image Info”.

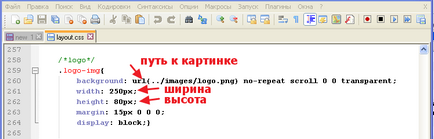
Ez megnyitja egy további ablak a teljes elérési utat a képméret a kép, mint a fájl kiterjesztését.

Ezzel az információval, könnyen le tudjuk cserélni a képet egy logó, előre készül, hogy a megfelelő méretű és fájl kiterjesztését. De mi van, ha kell telepíteni a logó, amely egy kép, például a kiterjesztés különbözik a már kialakult a logó sablon?
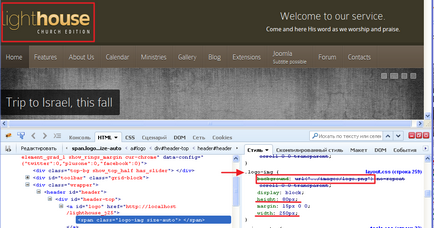
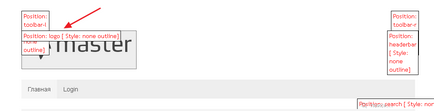
Először meg kell meghatározni, hogy mi a helyzet a sablont logó. kell írnia ezeket a karaktereket, hogy meghatározza a helyzetét modulok Joomla sablonok 3 neve után azonnal a helyszínen :? tp = 1. A bárban a böngésző lesz az út: localhost / your_site / tp = 1 ?. Update (F5). A képernyőkép egy példát mutat a minta a YOOtheme stúdióban.


Előírja a méretek és a módja annak, hogy az új logó:


Most mi fog tartani egy kis kísérletet. Kattintson a jobb felső sarokban a gomb Változások a böngésző ablak méretét
Start lassan csökkenteni böngésző ablakot húzza a helyes út, és egy bizonyos ponton meg fogja találni, hogy ismét a régi logó csak kis méretben

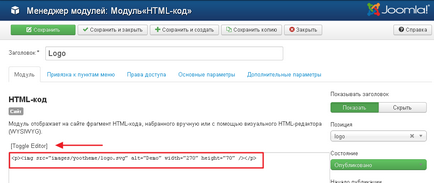
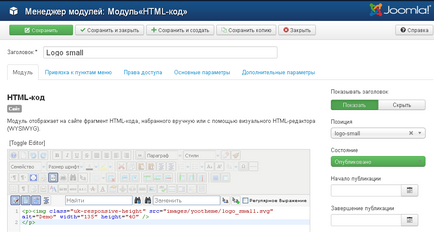
Hogy most nem, hogy ezen a ponton volt a mi kis logó? S ahodim ismét a „Extensions” - „Module Manager”, és keresse meg egy tetszőleges modul „HTML-kód” pozícióban „logo-kicsi”.

Előírja a méret és a módja annak, hogy a mi kis logó:
. Adja modul „Egyéni HTML-kód” abban a helyzetben, a helyszínen „logó -kis”, és újratölti az oldalt az oldalon. Lassan csökken a böngésző ablak mini logó jelenik meg abban a helyzetben „logo-kicsi” a weblapon.És most nézzünk egy példát a sablon fejlesztő ThemeForest. Határozza meg a fenti elv abban a helyzetben a sablont logó.
Menj a „Extensions” - „Module Manager”, és megtudja, hogy ez a sablon embléma látható nem önkényes „HTML-kód” modult.
Próbáljunk találni egy másik módja annak, hogy cserélje ki a logó a sablont. Proinspektiruem sablon embléma a Firebug plug-in telepítése Mozilla Firefox böngészőt.