19 Eszközök tesztelni a helyszínen a mobil eszközök

Tömör kiegészítésében Ajánlanám 19 módon tesztelni, hogy webhelye hogyan fog kinézni a mobileszközökön képernyőkön. Most már teljesen biztos, hogy az összes elemet az elrendezés lesz pontosan a helyén.

Ipad Peek. Ez a népszerű felület tesztelő eszköz segítségével láthatja, hogy a website néz ki az iPad vagy iPhone. A szolgáltatás ingyenes.
Screenfly. Ez lehetővé teszi, hogy a webhely különböző eszközökön és képernyőkön. A szolgáltatás ingyenes.

Responsinator. Ez segít gyorsan kap információt arról, hogy a honlap fog kinézni a legnépszerűbb eszközök: iPhone, iPad, Android, és a Kindle. Tesztelés ingyenes.
Matt Kersley adaptív tervezése tesztelés. Egy érdekes eszköz tesztelésére ve helyek különböző felbontásban. Ingyenes.
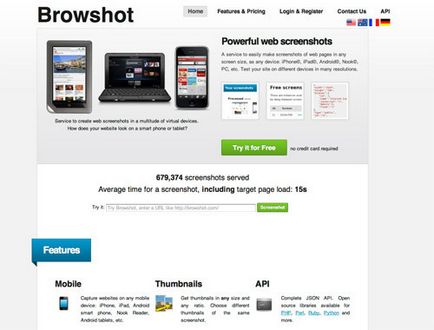
Browshot. Eszközök eltávolítása screenshotok az iPhone, iPad, Android. Költség - $ 1, 5 screenshotok.

Opera Mini szimulátor. Szabad emulátor az Opera, amely elég meggyőző bázis a mobil eszközök.

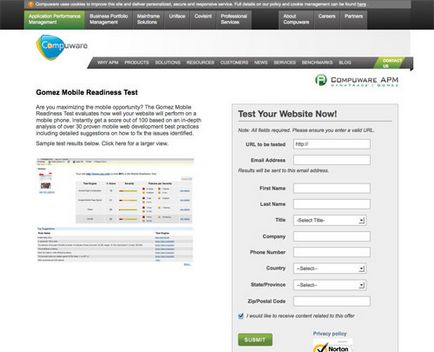
MobiReady. Jó hely benchmarking eszköz, amely megvizsgálja azokat a tervezési kész megjelenítése mobileszközökön képernyőkön. Az ellenőrzés alapján történik, a legjobb ipari szabványok W3C. A szolgáltatás ingyenes.
CrossBrowserTesting. Lehetővé teszi, hogy ellenőrizze a helyszínen több mint 130 böngésző verzió és a 25 különböző operációs rendszerek, beleértve a mobil eszközök, mint például: iPhone, iPad, Android, Blackberry, és mások. Az ára használat indul $ 29.95 havonta.

BrowserStack. Ez gyors hozzáférést biztosít a szolgáltatások széles alapú böngészőket, valamint az „élő” tesztelés. Költsége 19 $ havonta.
Multi-Böngésző Viewer. DFE egy böngésző alapú alkalmazás, amely 11 mobil böngészők és emulátor, valamint 55 és 88 önálló böngészők különböző engedélyeket, hogy teszteljék a böngésző képernyőn különböző formátumban. Az ára $ 139.95 alkalmazása.

DeviceAnywhere. Eszköz helyszíni ellenőrzések webtartalom a mobil eszközök, amelyek lehetővé teszik a valós idejű próbára helyek a működtető eszköz. Az árak a szabad $ 100 havonta.